Core Web Vitals und deren Auswirkung auf die Webentwicklung
Mit der Einführung der Core Web Vitals Mitte Juni 2021 als zusätzliche Rankingfaktoren kommen auf die Webentwicklung neue Herausforderungen zu. Wir gehen den Fragen nach, was sind die Core Web Vitals, welche Bedeutung haben sie, wie kann man sie messen und überprüfen, wie sind sie als neue Rankingfaktoren zu bewerten und wie führt man Kunden an das Thema heran.
Inhaltsverzeichnis

Was sind Core Web Vitals?
Die Core Web Vitals sind eine Initiative von Google, um laut eigenen Aussagen einheitliche Richtlinien für Qualitätssignale bereitzustellen, die für ein großartiges Benutzererlebnis im Web unerlässlich sein sollen.
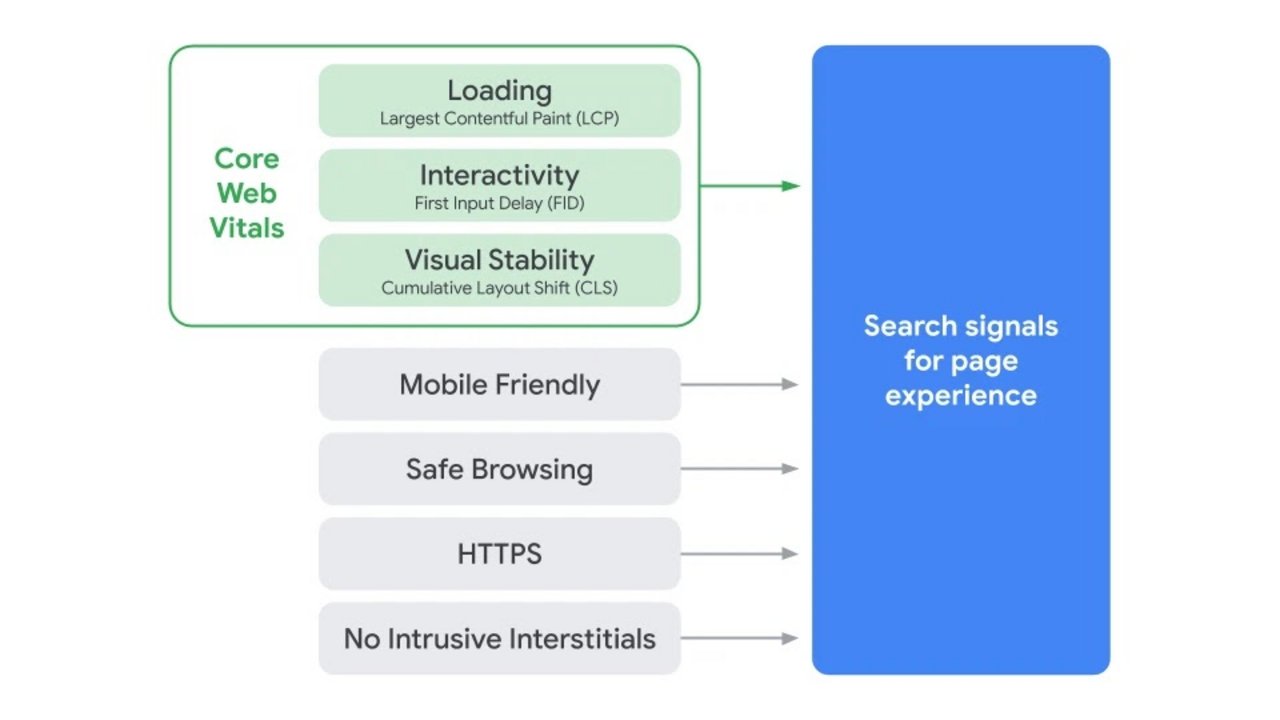
Diese neuen Signale fokussieren sich dabei auf drei Aspekte; dem Laden, der Interaktivität und der visuellen Stabilität einer Website.

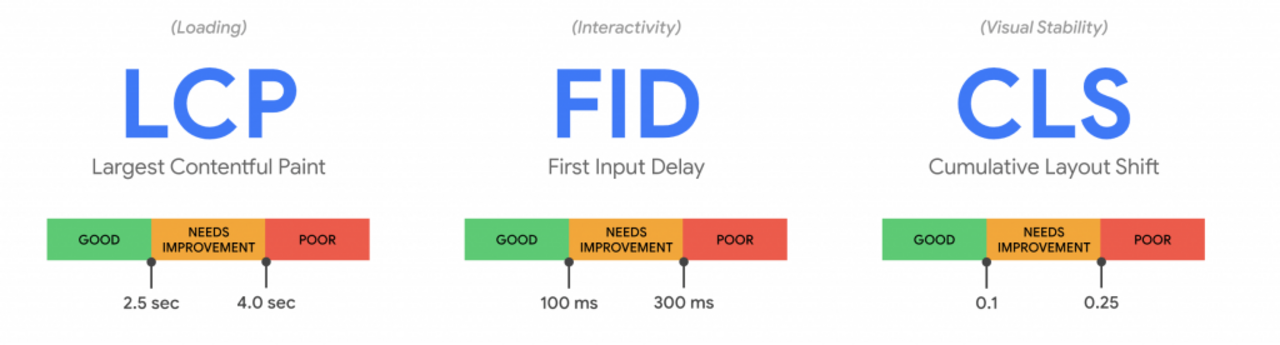
Jede dieser neuen Metriken hat festgeschriebene Werte, die besagen, ab wann eine gute User Experience vorliegt – laut Google:
Der „Largest Contentful Paint“ (LCP) gibt die Renderzeit des größten Bildes oder Textblocks an, der innerhalb des Viewports relativ zum Zeitpunkt des ersten Ladevorgangs der Seite sichtbar ist und soll unter 2,5 Sekunden betragen
Der “First Input Delay” (FID) misst die Zeit von der ersten Interaktion eines Benutzers mit einer Seite bis hin zu dem Zeitpunkt, an dem der Browser tatsächlich mit der Verarbeitung beginnen kann und soll unter 100 ms betragen
Der “Cumulative Layout Shift” (CLS) misst jede unerwartete Layoutverschiebung, die während des gesamten Ladevorgangs einer Seite auftritt und sollte einen Wert unter 0,1 haben

Das Besondere an den Core Web Vitals ist, dass sie auch mit in die Rankings der Google-Suche einfließen. Dadurch wird die technische User Experience einer Website ebenfalls ins Ranking mit hineinfließen, was die Wichtigkeit nochmal zeigt.
Welche Bedeutung haben sie für die Webentwicklung?
Mit der Einführung der Core Web Vitals auch als Rankingfaktor gibt Google Websitebetreiber und Entwickler neue Anreize, um ihre Website ihren Usern so ansprechend wie möglich zu gestalten.
Im Umkehrschluss bedeutet dies, dass der aktuelle Status quo aus Nutzersicht viele Wünsche offenlässt. Also gibt es noch viel Nachholbedarf.
Kritiker könnten jetzt einwenden, dass Google seine Marktmacht ausnutzt, Webmaster und ihre Websites nach dessen Vorstellungen von guter User Experience dahingehend optimieren zu lassen, sodass User weiterhin Google verwenden, da neben relevanten Ergebnissen auch solche mit guter Page Experience enthalten sind.
Die Kritik ist berechtigt, aber es steckt auch ein Fünkchen Wahrheit drin, dass die aktuelle User Experience, gerade auf mobile Devices immer noch ungenügend ist.
Schauen wir uns deswegen genauer an, welche direkten Auswirkungen die Core Web Vitals auf die Webentwicklung haben werden.

Die Bedeutung der Core Web Vitals wird weiter steigen
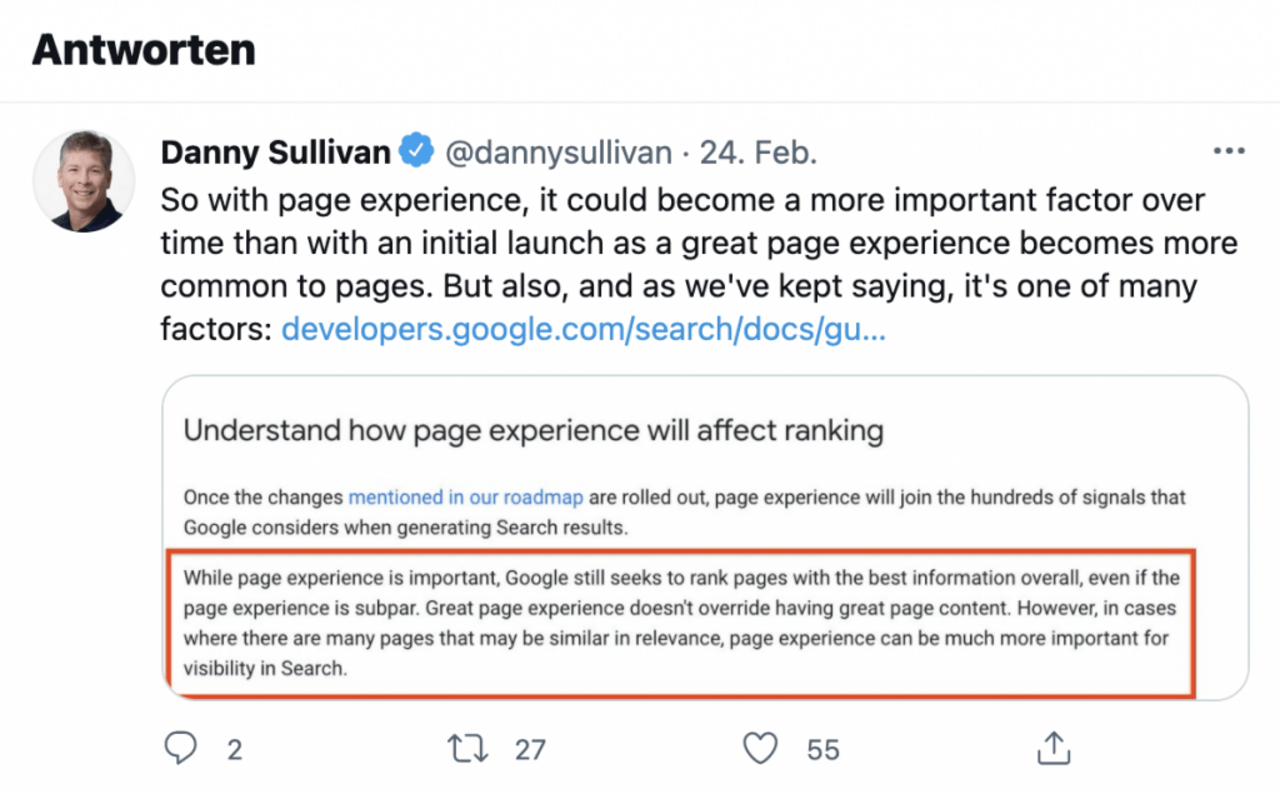
Anfang des Jahres twitterte Danny Sullivan, welcher die Searchliaison von Google betreut, dass die Core Web Vitals zur Einführung als Rankingfaktor schwächer gewichtet werden.
Mit der Zeit könnte sich dies jedoch ändern, sodass die Core Web Vitals eine stärkere Gewichtung erfahren und mehr ins Ranking einfließen. Neben relevantem Content sollte dann auch die Page Experience stimmen. Somit kann man davon ausgehen, dass die Core Web Vitals sich als Thema etablieren und ausgebaut werden.
Je nachdem, in welche Richtung sich das Web entwickelt, könnten neben den drei initialen Metriken, weitere hinzukommen.
Gerade das Thema rund um Pagespeed bietet viele weitere Metriken wie bspw. “Time to first byte” (TTFB) oder “Dom Content Loaded” (DCL), die ebenfalls vom Chrome User Experience Report (CrUX) erfasst werden, welche das Potenzial hätten, als zusätzliche Web Vitals erfasst zu werden.
Anfänglich sollten bei der Bewertung nur die mobilen Daten von echten Usern hinzugezogen werden. Bei der diesjährigen Entwicklerkonferenz Google I/O gab Jeffrey Jose, Product Manager bei Google, bekannt, dass neben den mobilen auch Desktop-Daten ins Ranking mit einfließen, da man über alle Device-Klassen hinweg die besten Ergebnisse ausgeben möchte. Ein genaues Datum für den Rollout ist noch nicht bekannt.
Es zeigt aber, dass das Thema rund um die Core Web Vitals das gesamte technische Spektrum der User Journey umfassen wird.

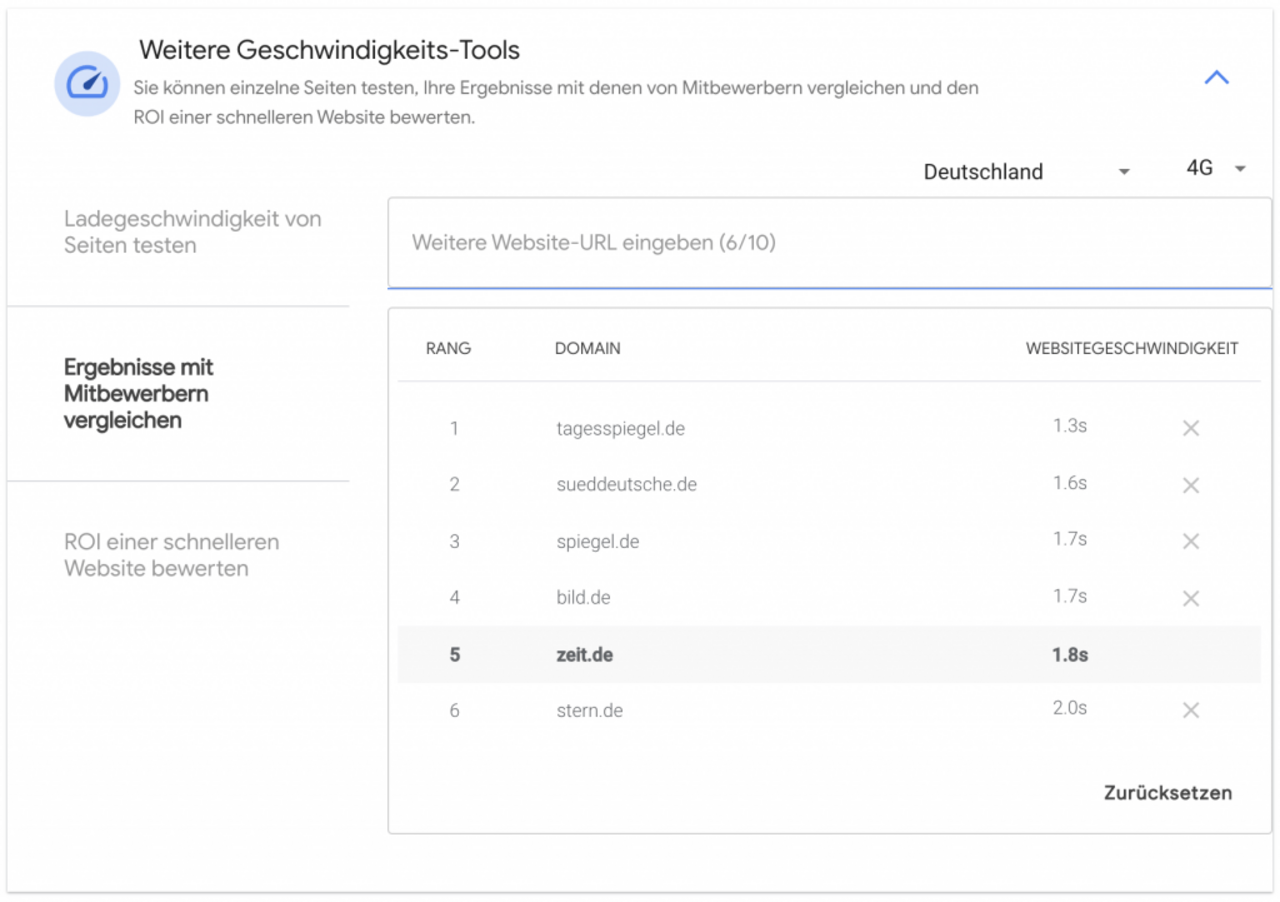
Man muss sich vermehrt dem Benchmark seiner Konkurrenz stellen
Auch wenn Google für die einzelnen Metriken der Core Web Vitals festgesetzte Werte vorgibt, was als gute oder schlechte User Experience erachtet wird, erhalten sie ihre Wichtigkeit erst in Anbetracht der Konkurrenz, welche sich ebenfalls für die gleichen Themen auf Google positionieren möchte.
Man hat somit ein Benchmark, an den man sich messen kann und welcher entscheiden kann, welcher Mitbewerber in den Google-Suchergebnissen aufgrund seiner verbesserten Page Experience höhere Rankings erzielt.
Somit wird man sich bei der Webentwicklung, insbesondere aus technischer Sicht, mit der Konkurrenz auseinandersetzen müssen, um mit der eigenen Website eine bessere Erfahrung bieten zu können.
Technische User Experience gewinnt an Bedeutung
User Experience wird sehr oft mit dem visuellen in Verbindung gebracht. Zurecht, da der erste Eindruck einer Website davon abhängt, ob Nutzer abspringen oder ihre User Journey fortsetzen.
Mit den Core Web Vitals tritt die technische User Experience in den Vordergrund. Auch dieser Aspekt muss bei der Webentwicklung berücksichtigt werden, nicht nur von Entwicklern, sondern in hohem Maße auch von UX-Designern.

Es beginnt schon bei der Auswahl des Tech-Stacks
Schon zu Beginn eines Web-Projekts wird man sich Gedanken machen müssen, auf welches Teck-Stack man setzen will und in welchem Maße damit die Core Web Vitals optimiert werden können.
Die Frage nach der Wahl der passenden Technologie kann und sollte natürlich nicht nur ausschließlich davon abhängen, wie gut die Core Web Vitals danach abschneiden. Vielmehr sollten diese Gedanken ein zusätzlicher Punkt zur Entscheidungsfindung sein, da natürlich je nach Funktion und Nutzen unterschiedliche Technologien in Frage kommen.
So soll bspw. Server-Side-Rendering sehr viele Vorteile für die Core Web Vitals bringen, da es gerade die Ladezeit für JavaScript reduzieren kann. Ob das schon ausreicht, sich dafür zu entscheiden, ist sicherlich fraglich und zu kurz gedacht.
Von daher sollte man immer die Core Web Vitals im Hinterkopf haben, wenn man ein neues Web-Projekt startet und gerade dabei ist, das Tech-Stack zusammenzustellen.

Analyse-Tools für die Core Web Vitals
Um die Core Web Vitals effizient zu optimieren, stellt Google einige Tools zur Verfügung.

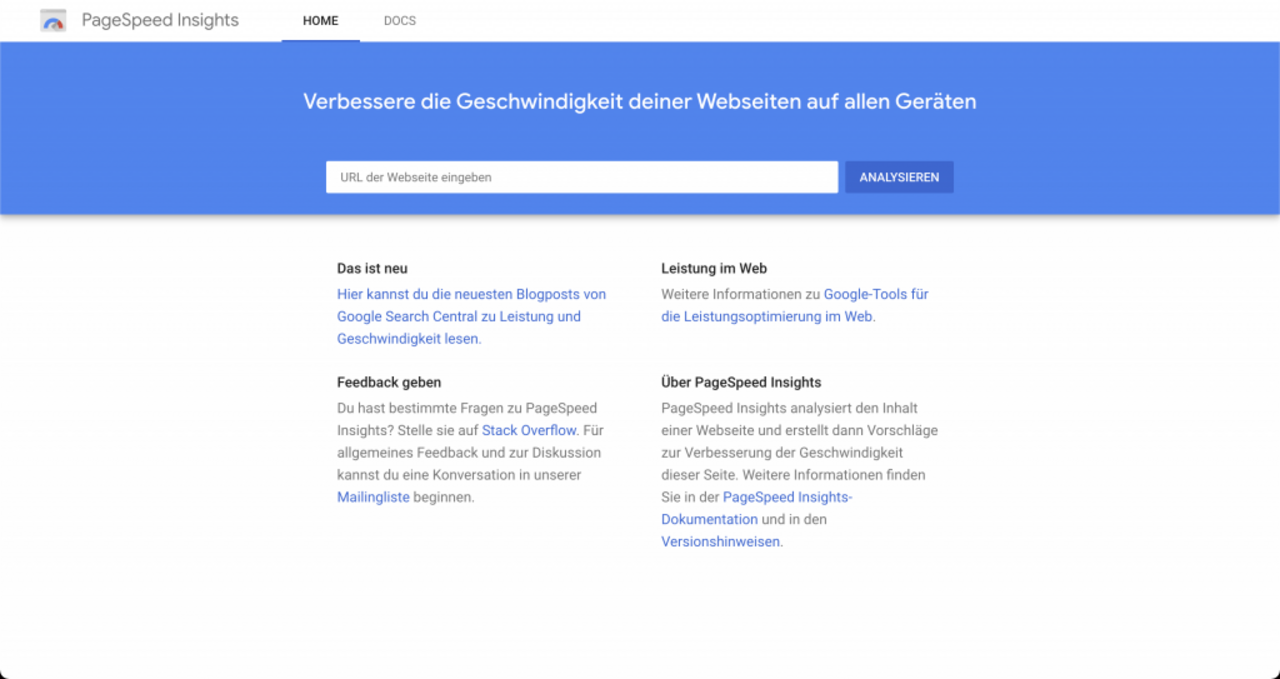
PageSpeed Insights
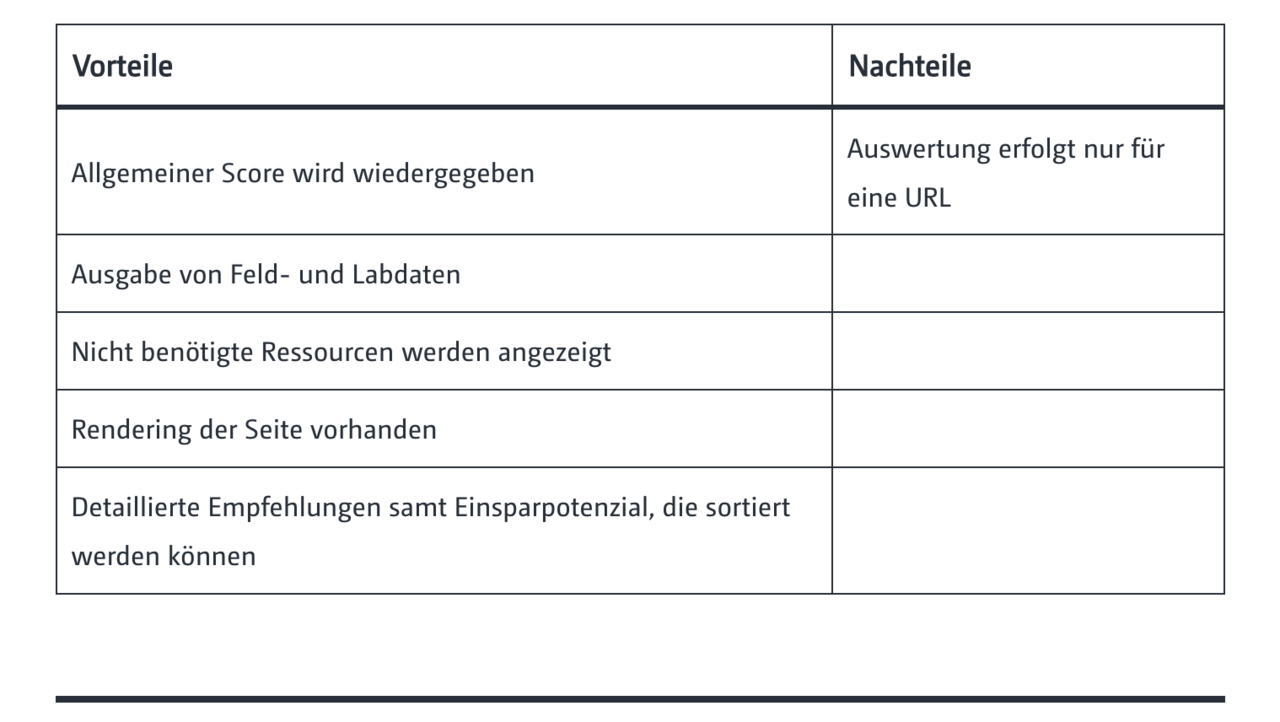
Eines der bekanntesten Tools, mit denen man Auskünfte über die Core Web Vitals der eigenen Website erhalten kann, ist Googles PageSpeed Insights.
Über die Jahre hat es viele Veränderungen erfahren und wurde durch neue Funktionalitäten erweitert.
Mit PageSpeed Insights kann man für eine beliebige URL die Werte für die Core Web Vitals herausfinden.
Dabei stößt man zunächst auf zwei Datensätze, die der Feld- sowie der Labdaten.
Bei den Felddaten handelt es sich um Daten echter Nutzer, die über den Chrome User Experience Report (CrUX), innerhalb des Chrome Browsers, erhoben werden. Es sind somit Daten echter Nutzer, welche die Page Experience mit der eigenen Website aufzeigen. Für die Bewertung der Core Web Vitals wird Google auf die Felddaten zurückgreifen. Die Felddaten beziehen sich hierbei auf die letzten 28 Tage.
Neben den Felddaten werden auch Labdaten angezeigt, die meist unter strikteren Bedingungen testen wie bspw. einer durchschnittlichen, mobilen Geschwindigkeit. Die Labdaten werden vom Lighthouse Audit erhoben.
Beide Datensätze zeigen somit auf, wie es um die Page Experience bestellt ist.
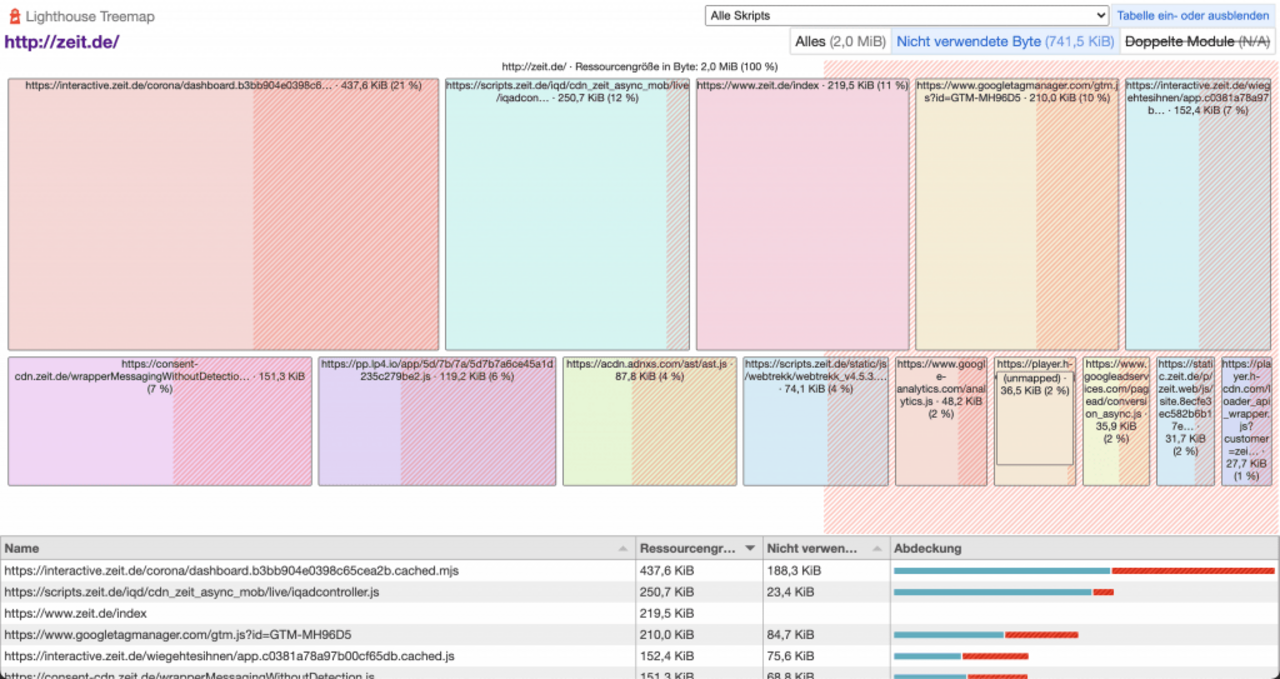
Mithilfe der Strukturkarte lassen sich Ressourcen ausfindig machen, die beim Seitenaufbau nicht verwendet, aber trotzdem geladen werden.


Gleich danach folgen die Empfehlungen für einzelne Optimierungen, die man sogar nach den jeweiligen Metriken filtern kann.
Großer Nachteil der Web-Version von PageSpeed Insights ist, dass nur eine Analyse von einer URL möglich ist. Um sich aber die Werte für mehrere URLs gleich einzuholen, kann man auf die PageSpeed Insights API zurückgreifen.


Google Search Console
PageSpeed Insights liefert zwar detaillierte Informationen, diese aber nur für jeweils eine URL.
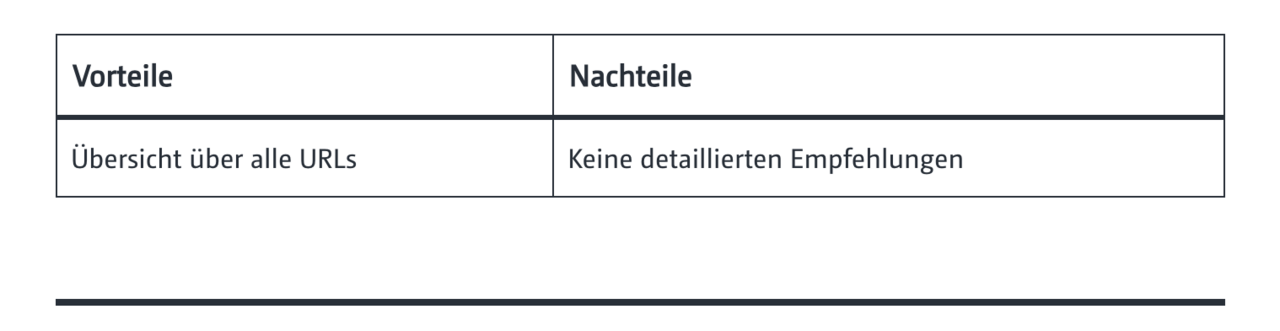
Um einen globalen Einblick in die Performance der eigenen Website zu erhalten, bietet sich hierfür der Report “Core web vitals” in der Google Search Console an.
Aufgeteilt in “Mobile” und “Desktop” erhält man den Stand der Core Web Vitals für jede URL, die sich im Google Index befinden.
Dies ist insbesondere dann hilfreich, wenn man mögliche Optimierungspotenziale auf Verzeichnisebene und auf Basis von Seitentypen ausfindig machen möchte.
Was hier jedoch fehlt, sind die detaillierten Empfehlungen wie bei PageSpeed Insights.


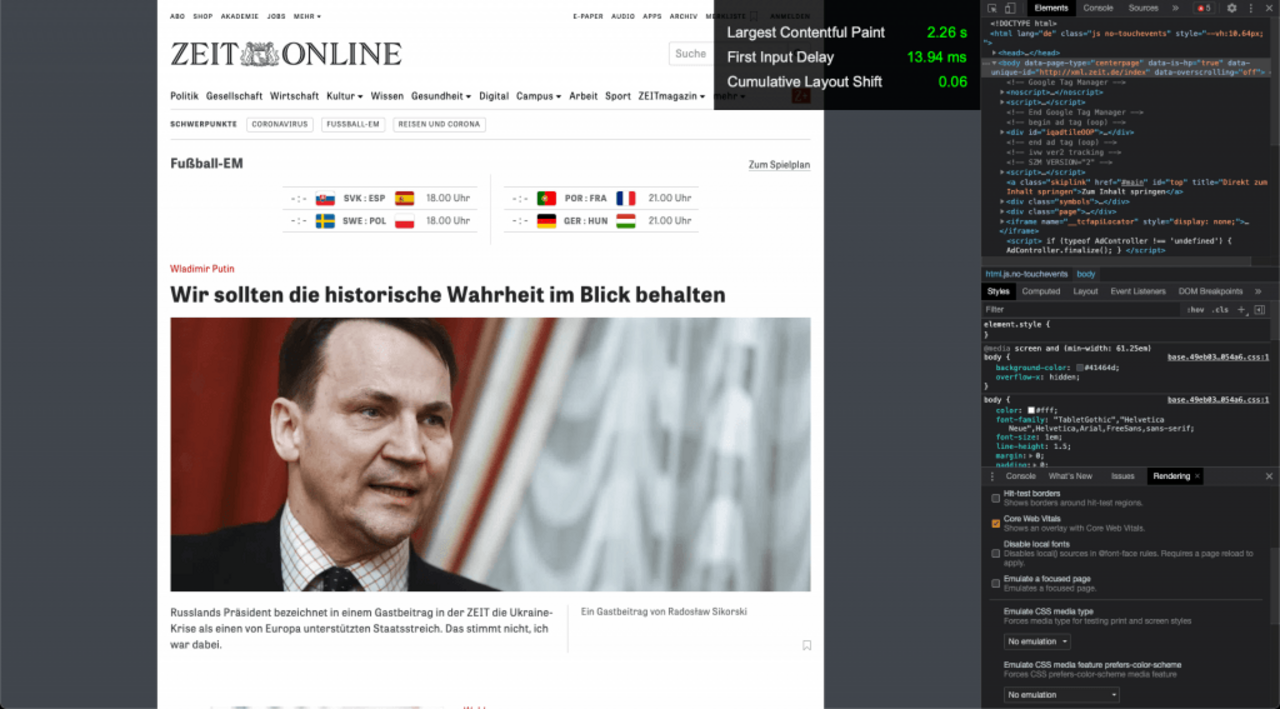
Chrome Developer Tools
Die beiden vorherigen Tools bieten sich an, wenn man schon bestehende URLs verbessern möchte.
Befindet man sich bspw. in einer Dev- oder Staging-Umgebung, lassen sich diese nur mit Umwegen nutzen.
Bei Nutzung von Chrome ab der Version 90 gibt es die Möglichkeit, die Core Web Vitals direkt abzurufen. Dazu muss man unter “Customize and control DevTools” auf Rendering gehen und den Punkt “Core Web Vitals” aktivieren. Und schon werden einem die Daten der entsprechenden Seite angezeigt.
Zusätzlich gibt es seit Chrome 88 im Performance-Report den Abschnitt “Core Web Vitals”, aus dem man ebenfalls nützliche Insights ziehen kann.

Core Web Vitals als Rankingfaktoren
Wie schon zuvor erwähnt, werden die Core Web Vitals laut Danny Sullivan zunächst beim initialen Rollout einen eher geringen Impact haben. Mit der Zeit könnte die Page Experience jedoch eine größere Gewichtung erhalten.
Im Google-Podcast “Search off the Records” sprachen John Mueller, Martin Splitt und Gary Illyes darüber, dass man zwischen starken Rankingfaktoren und sog. “Tie-Breakern” unterscheiden kann.
Starke Rankingfaktoren sind all diejenigen, wo es um die inhaltliche Relevanz des Contents zum eingegebenen Suchbegriff geht. Also wie am besten der Content das Suchbedürfnis bedient.
Wenn für ein Suchbegriff ähnlicher Content von allen Wettbewerbern in den SERPs angeboten wird, kommen die sog. “Tie-Breaker” ins Spiel. Bei ähnlichem Content werden dann Faktoren wie bspw. die Core Web Vitals hinzugezogen, um die Positionen in den SERPs zu bestimmen.
Auch wenn es auf den ersten Blick so aussieht, als ob die Core Web Vitals einen geringen Impact haben werden, können schon kleinste Verschlechterungen in den Positionen für einen starken Rückgang des organischen Traffics sorgen.
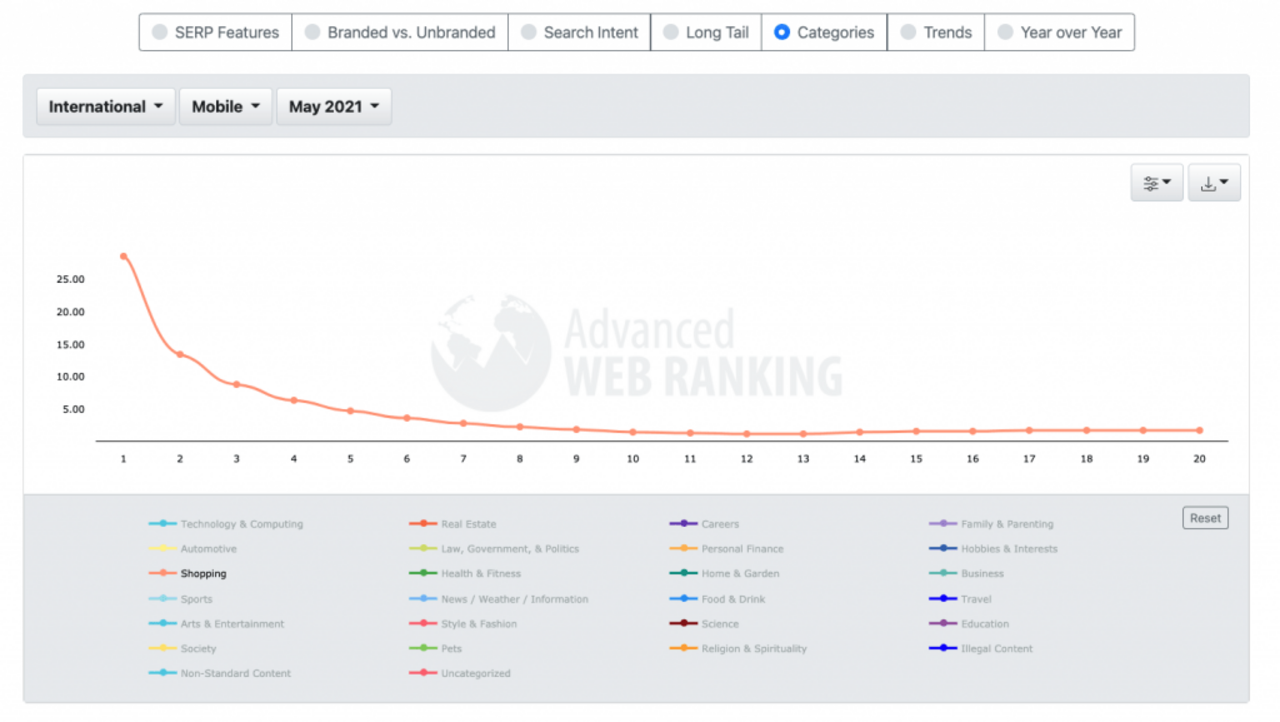
Laut einer CTR-Studie von Advanced Web Ranking sieht man bspw. in der Kategorie “Health & Fitness”, dass die Klickrate (Anzahl der Klicks geteilt durch die Anzahl der Impressionen: Klicks ÷ Impressionen = CTR) schon nach der 1. Position drastisch zurückgeht und sich erst ab der 10. Position in ein normales Niveau einpendelt.

Hat man vor dem Launch der Core Web Vitals die Top 3 für ein Suchbegriff belegt, könnte es nun sein, falls der Content ähnlich zu den Konkurrenten ist, aber dieser über eine bessere Page Experience verfügt, man in den Top 5 landet, und dabei aber im Verhältnis einen drastischen Einschnitt an organischer Performance erleidet.
So kann man sagen, dass wenn der Content einzigartig und originell ist, die Core Web Vitals keinen großen Impact haben werden. Bei zu generischem Content könnte es dazu führen, wenn die Metriken unzureichend sind, dass man hier organischen Traffic einbüßt.

Kommunikation mit Kunden
Viele Kunden sind sicherlich verunsichert, ob sie vom Launch der Core Web Vitals im Juni 2021 negativ betroffen sein könnten.
Entwarnung: Verfügt man im Vorfeld über hochwertigen und einzigartigen Content, so sollten schlechte Core Web Vitals an den Rankings nicht rütteln, weil Relevanz weiterhin höher gewichtet ist als die Page Experience.
In diesem Szenario sollte man nichtsdestotrotz die Core Web Vitals optimieren, um neben dem einzigartigen Content auch weiterhin über einen Vorteil gegenüber der Konkurrenz zu verfügen.
Besitzt man jedoch Content, der recht generisch ist und sich nicht von der Konkurrenz unterscheidet, könnte es passieren, dass man hier bei schlechten Core Web Vitals Einbußen hinnehmen muss.
In beiden Szenarien ist es jedoch ratsam, die Core Web Vitals zu optimieren, weil sie abgesehen von den Rankings wichtig für Ihre User sind und eine uneingeschränkte User Experience ermöglichen sollten.
Fazit
Die Core Web Vitals sind gekommen, um zu bleiben. Deswegen sollte man sich so früh als möglich mit der Optimierung vertraut machen und schauen, wie gut man seine bestehende oder kommende Website darauf abstimmen kann.
In Zukunft könnten die Core Web Vitals noch eine stärkere Gewichtung bei den Rankings erhalten und sogar neue Metriken hinzukommen.
Abgesehen davon, dass die Initiative von Google kommt, sollte eine einwandfreie User Experience stets im Zentrum der Webentwicklung stehen. Es gibt also viele Gründe, sich um die eigene User Experience zu kümmern. Manchmal muss man zu seinem Glück gezwungen werden.
Veröffentlichung am 23.06.2021
Das könnte sie auch interessieren