Ihr Business im mobilen Zeitalter
Mit mobilen Anwendungen erreichen Sie Ihre Kunden
Als führende Digitalagentur für mobile Lösungen unterstützen wir Unternehmen mit der passenden Anwendung ganz gleich, ob als Cross-Plattform-App, als native App oder mobile Website. Wir begleiten Sie von der Konzeption über das Design bis hin zur finalen Entwicklung zu Ihrer individuellen App. Unser Anspruch sind Apps auf höchstem technischen Niveau zu schaffen, die perfekt auf die Bedürfnisse der mobilen Nutzer abgestimmt sind.
Mit unserem Tochterunternehmen Neofonie Mobile zählen wir zu den führenden Anbietern auf dem deutschen App-Agenturen Markt und werden den besonderen Bedürfnissen und Anforderungen der mobilen Welt gerecht. Lassen Sie Ihre App von uns programmieren!
Unsere Leistungen
Strategie & Konzeption
Unser Ziel ist es, Ihnen Wege für den erfolgreichen Einsatz mobiler Anwendungen aufzuzeigen. Gemeinsam erarbeiten wir Strategien und Konzepte für Ihr mobiles Produkt. Wir identifizieren Ihre Anforderungen und zeigen Ihnen, welcher Techstack für eine Umsetzung am besten geeignet ist.
Design & Entwicklung
Mit Skizzen, Mock-Ups und ersten Designentwürfen entwicklen wir mit Ihnen eine Produktvision, Featurelisten und eine optimierte User Journey. Die Designs verbinden wir mit unserer technischen Expertise zu Ihrer maßgeschneiderten App.
Maintenance & Security
Damit Ihre mobile Anwendung auch dauerhaft auf allen Systemen zuverlässig, sicher und belastbar bleibt, führen wir regelmäßige Sicherheitsupdates und Tests durch. Bereits bei der Entwicklung begleitet ein Test-Team den Prozess.
Workshops & Beratung
Wir beraten Sie vollumfänglich in Sachen Apps und mobilem Internet. Im Rahmen eines Workshops vermitteln wir Ihnen die Kernelemente und Potentiale einer mobilen Strategie und begleiten Sie bei allen Fragen zu mobilen Anwendungen.

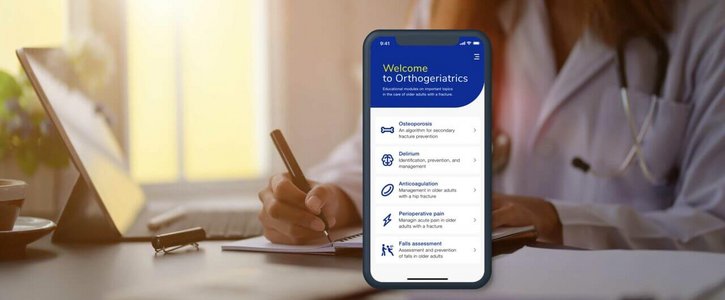
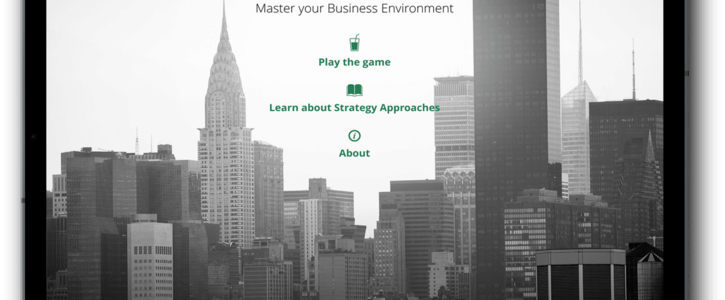
Apps für Smartphone, Tablet und Smartwatch
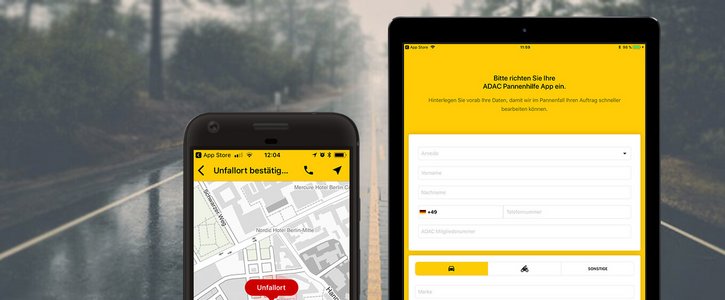
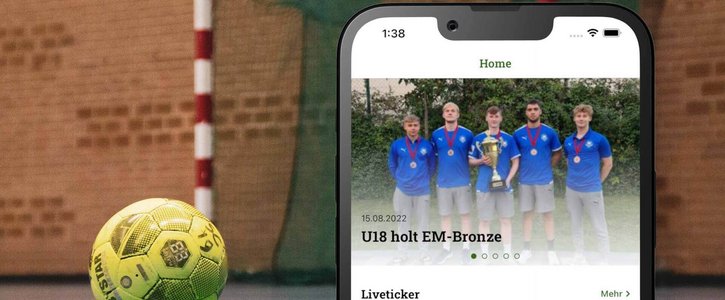
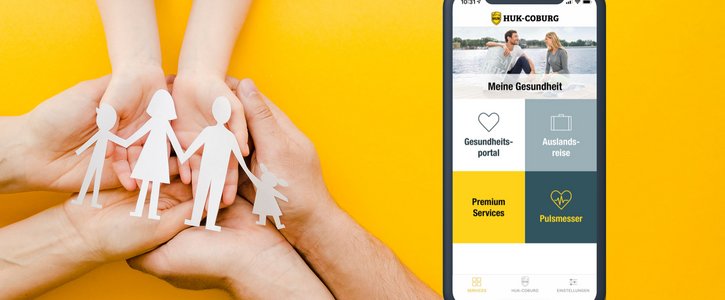
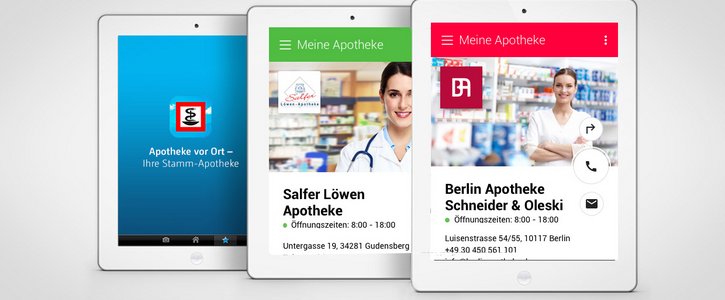
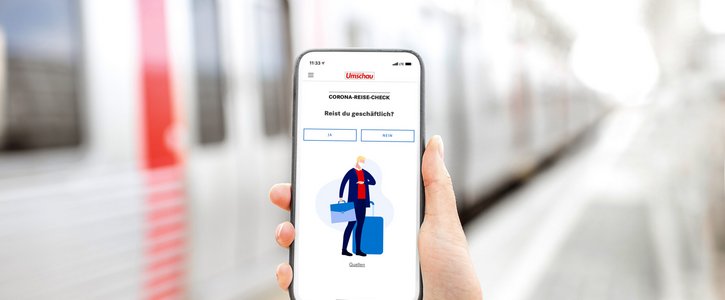
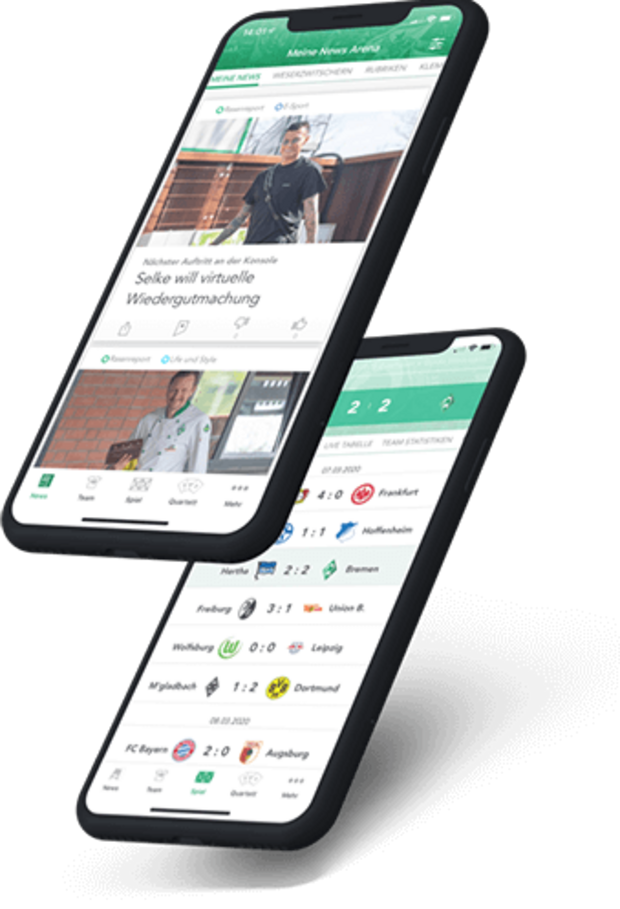
App Entwicklung
Mit einer eigenen App bieten Sie Ihren Kunden zusätzliche Services und können gezielte Informationen ausspielen. Im Ergebnis steigt die Retention-Rate, die Verweildauer und letztlich Ihr unternehmerischer Erfolg.
Mit unserer spezialisierten Tochtergesellschaft Neofonie Mobile GmbH entwickeln wir web Apps und native Apps gleichermassen und bedienen das Verlangen Ihrer Kunden nach Joy-of-Use und echten Mehrwerten – ganz gleich ob für iOS oder Android.

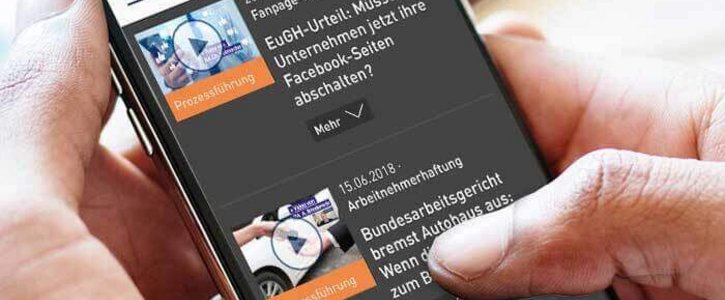
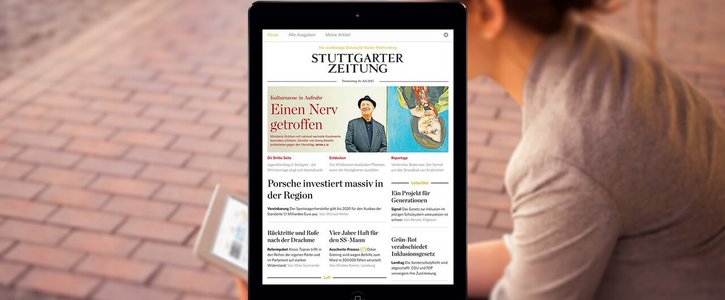
Mobile Nutzung von Websites
Responsive Websites
Responsive Websites passen das Design, die Funktionen und die Inhalte Ihrer Website an die Geräte Ihrer Kunden an. Egal ob Ihre Website über den Desktop, über das Smartphone oder das Tablet aufgerufen wird, Ihre Inhalte werden automatisch auf die Bildschirmgröße und – Auflösung optimiert. Das sorgt für eine hohe Benutzerfreundlichkeit und zertifiziert Ihre Website als mobile-friendly, was Auswirkungen auf die Positionierung in der Google Suche hat.

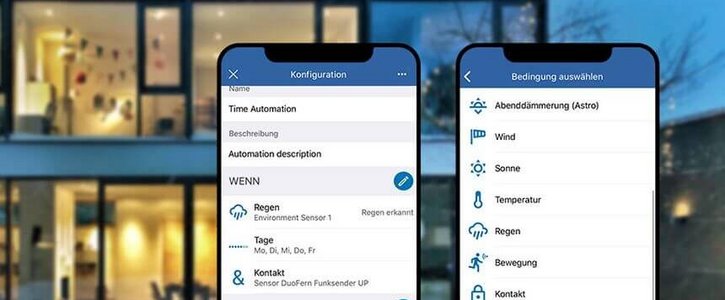
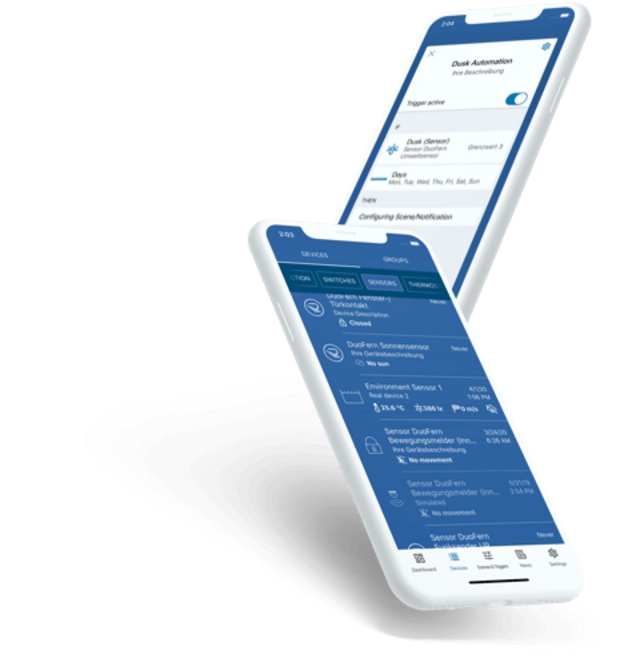
Zentrale Steuereinheit für das smarte Zuhause
Smart Home
Sie bieten Smarthome Geräte, wir bieten Ihnen die passende App, die alle Geräte vereint und zentraler Punkt für die Bedürfnisse Ihrer Kunden ist. Geräte steuern, an- und ausschalten, Szenarien entwickeln, einfach und übersichtlich mit dem Smartphone via App.
Neofonie Mobile entwickelt nach Ihren Bedürfnissen Smarthome Apps. Wir begleiten Sie von der Konzeption über die hardwarenahe Umsetzungen bis hin zur Gestaltung intuitiver Oberflächen.

Augmented Reality
Bei Augmented Reality, auch AR genannt, wird die Realität mit digitalen Daten und Bildern ergänzt. Es entsteht ein Zusammenspiel zwischen virtueller und analoger Welt. Der Anwendungsbereich dieser Technologie erstreckt sich vom Gesundheitswesen, zur Fortbildung, bis hin zum Marketing und der Produktion. Entdecken Sie die Chancen, die Augmented Reality Ihrem Unternehmen bietet. Neofonie Mobile setzt sich mit Ihnen zusammen und findet heraus, wie diese Technologie mit Ihren Unternehmenszielen in Einklang gebracht werden kann.
Sprechen Sie uns an