How-to: Magnolia CMS und commercetools in 5 Schritten integrieren
Online Händler stehen immer wieder vor der Frage, wie potentielle Kunden emotional gebunden und zum Kauf bewegt werden können. Neben einer wohldurchdachten User Story spielen emotionale Bilder und Stories eine wesentliche Rolle. Shopsysteme stoßen hierbei schnell an Ihre Grenzen, da neben Produktübersicht und Detailseiten nur eingeschränkte Seitentypen möglich sind. Die Integration eines Content Management Systems gibt dem Online Händler mehr Spielraum und Flexibilität in der Gestaltung der E-Commerce Lösung. Im Rahmen eines Demo-Shops hat Neofonie das Shopsystem commercetools mit Magnolia CMS integriert und dabei die Vorteile beider Systeme vereint.
Integrationsfähigkeit
Beide Systeme sind modular aufgebaut und bieten offene Schnittstellen, wodurch die Integration von zusätzlichen Komponenten und Systemen innerhalb kürzester Zeit möglich wird. So lassen sich Drittanbieterlösungen wie z.B. CRM-Systeme, Suchfunktionen, Social Media Tools oder Trackingtools anbinden und ein individuell gestalteter Onlineshop erstellen.
Multi-Funktionalität
commercetools und Magnolia CMS bringen ein breites Spektrum an Multi- und Omnichannel-Funktionalitäten mit. Egal ob über Web, Mobile oder POS – über alle Vertriebskanäle hinweg können potenzielle Käufer erreicht werden. Während das Product-Information-Management-System von commercetools die Grundlage für die Verwaltung von Kataloginformationen für sämtliche Verkaufskanäle bildet, profitieren Händler zugleich von der Multisite- und Multi-Language Funktion von Magnolia CMS, wodurch Internationalisierungs- und Expansionsmöglichkeiten geschaffen werden.
Skalierbare Infrastruktur
Mit der Microservices Struktur von commercetools lassen sich flexibel Commerce Bausteine integrieren und flexibel skalieren, wodurch Onlineshops nicht nur leichtgewichtiger und dynamischer werden, sondern eine schnellere time-to-market Entwicklung möglich wird. Zugleich bringt das cloudbasierte Magnolia CMS eine skalierbare Infrastruktur mit wodurch Lastspitzen und Ausfälle abgefangen werden können.
Um die Vorteile beider Systeme nutzen zu können, lässt sich commercetools sehr einfach mit Magnolia CMS integrieren, die Entwickler in nur 5 Schritten durchführen können.
Step 1: Setup von Magnolia
Das Magnolia-Setup für eine Shoplösung unterscheidet sich erst einmal nicht von dem Setup für andere Portal-Lösungen. Als Laufzeitumgebung kann ein Container-Setup mit Docker vorgesehen werden, was die horizontale Skalierung des System vereinfacht. Für die Integration von Magnolia mit commercetools mithilfe des Connector Modules von Magnolia ist mindestens die Enterprise Standard Lizenz des CMS notwendig.
Ebenfalls zum Basis-Setup von Magnolia gehört die Definition eines Seiten-Templates für die Startseite der Shop-Lösung, wodurch die Shop-Site in der Pages App miteinander verbunden werden.
Step 2: commercetools-Projekt anlegen
Im zweiten Schritt muss ein neues Projekt bei commercetools angelegt werden. Nach der Registrierung muss eine Organisation, innerhalb dieser ein Projekt, definiert werden. Optional können Projekt-Entwickler als Team für das Projekt definiert werden (siehe https://docs.commercetools.com/tutorials/getting-started).

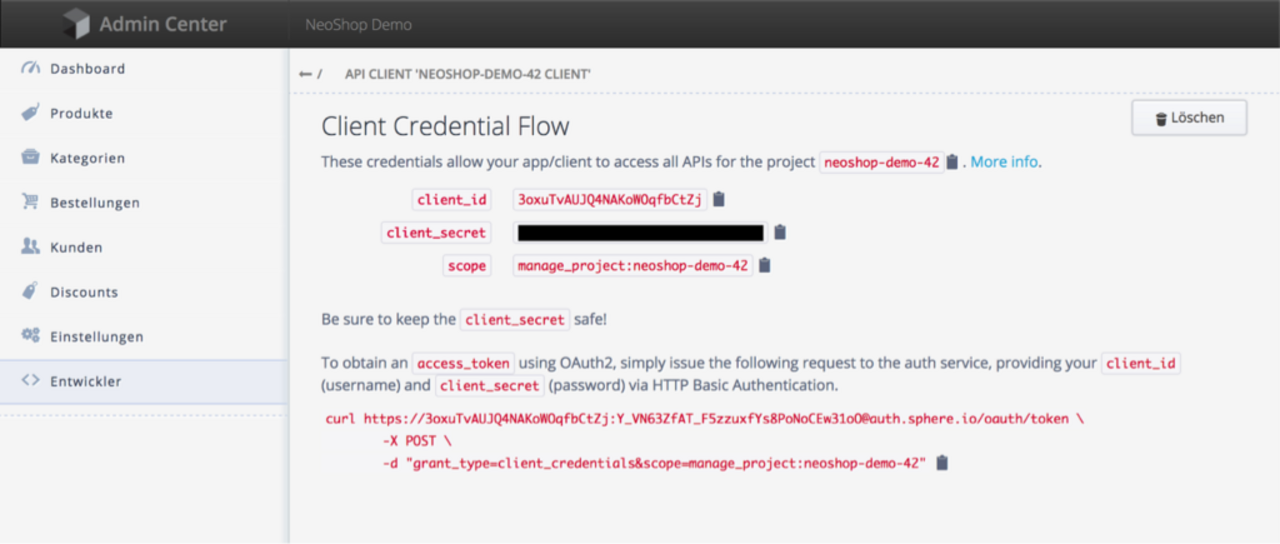
Ist die Registrierung abgeschlossen, kann vom Projekt-Dashboard aus auf den Entwicklerbereich zugegriffen werden. Hier erhält man die Informationen, die für die Konfiguration des commercetools-Projekts im Connector notwendig sind.

Step 3: Connector-Konfiguration
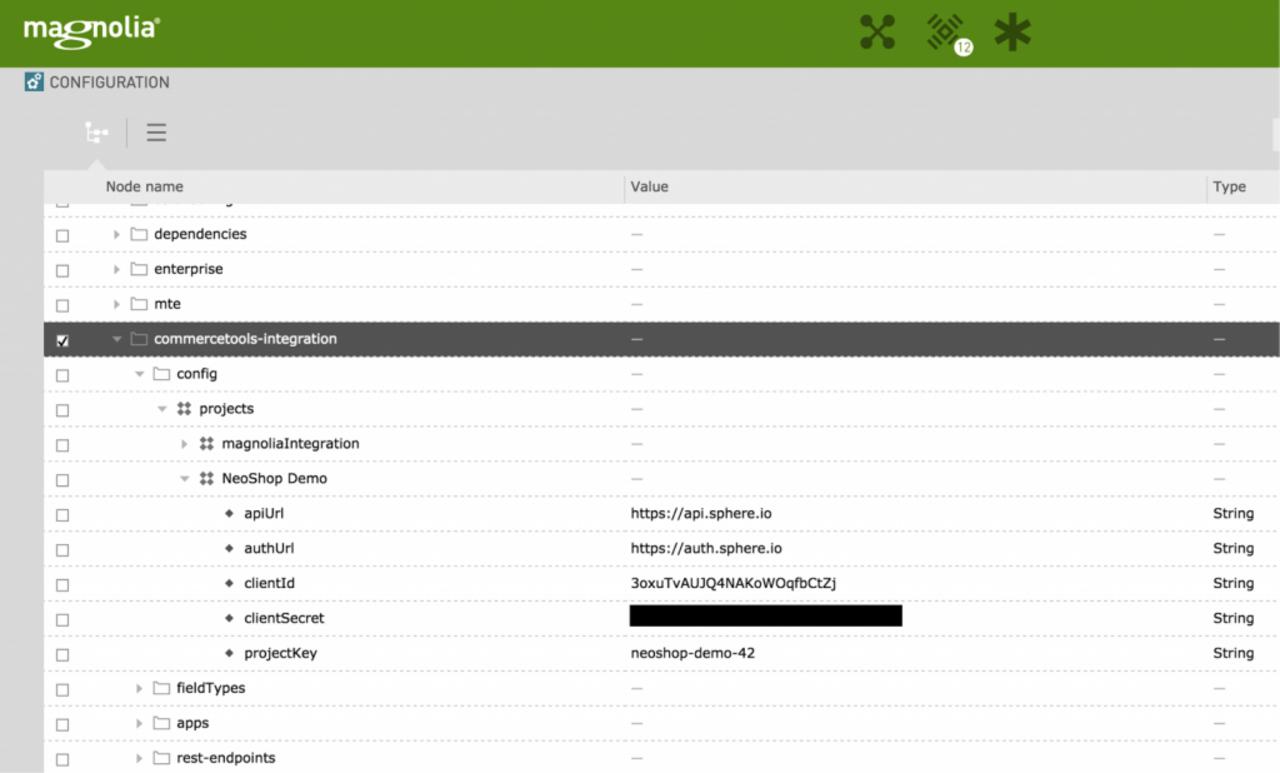
Nachdem das commercetools connector module per Maven Build-Konfiguration in Magnolia eingebunden ist, muss zunächst der commercetools-API in Magnolia bekannt gemacht werden. Dies geschieht in der entsprechenden Module-Konfiguration.

Hier werden API-BaseURL, Authentication-Endpunkt sowie clientID, clientSecret und projectKey aus Schritt 2 angegeben.
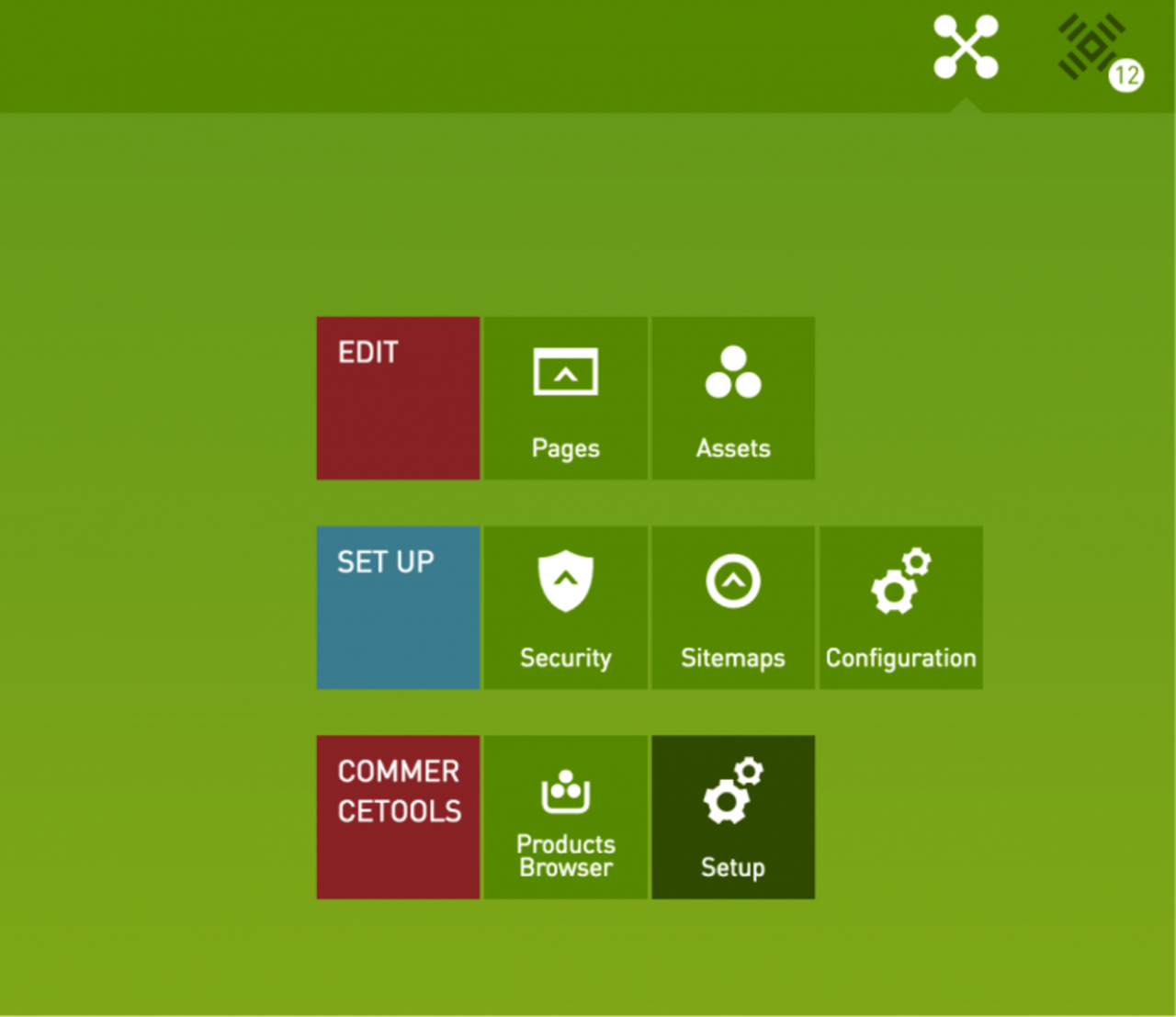
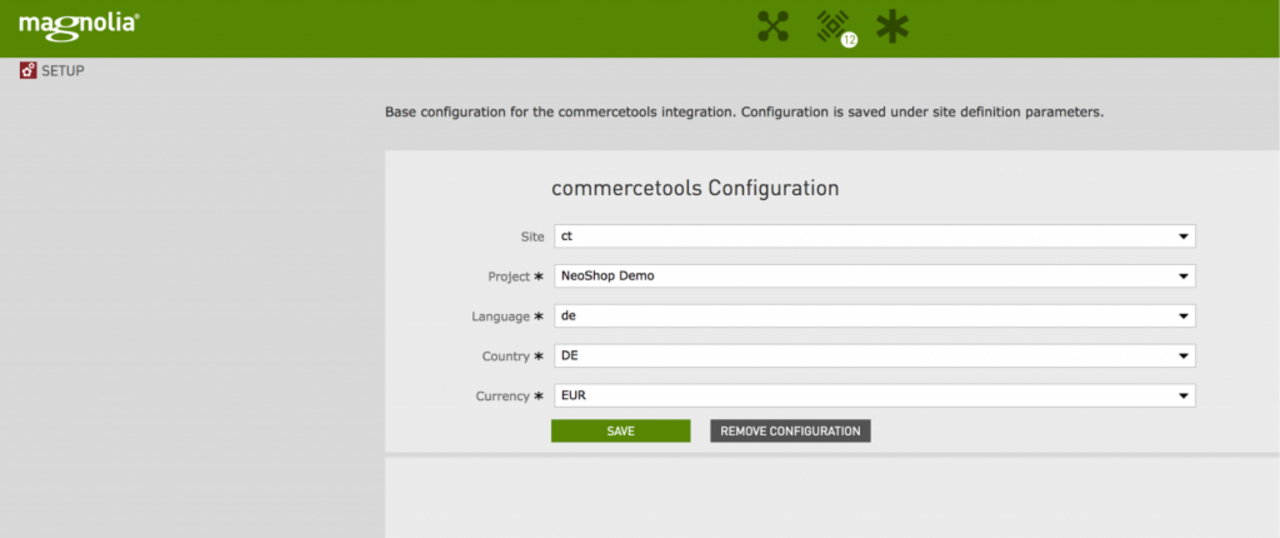
Im App Launcher steht außerdem eine neue App Group “commercetools” zur Verfügung. Unter Setup kann festgelegt werden, welches commercetools-Projekt für welche die Shop-Site in Magnolia verwendet werden soll.

Daneben lassen sich im Setup Lokalisierungsparameter setzen. Im Falle des Neofonie Demo-Shop wurde nur der deutschsprachige Raum bedient.

Die Konfiguration des Connector-Modules ist damit bereits abgeschlossen und Funktionalitäten von commercetools lassen sich per REST-Client in Magnolia integrieren.
Step 4: commercetools-Projekt anlegen
Um einen grundsätzlichen Durchstich der Shopfunktionalität in die Shop-Site zu integrieren, aber auch Produkt-Inhalte in der Store-Front darzustellen, muss das commercetools Projekt inhaltlich eingerichtet werden.
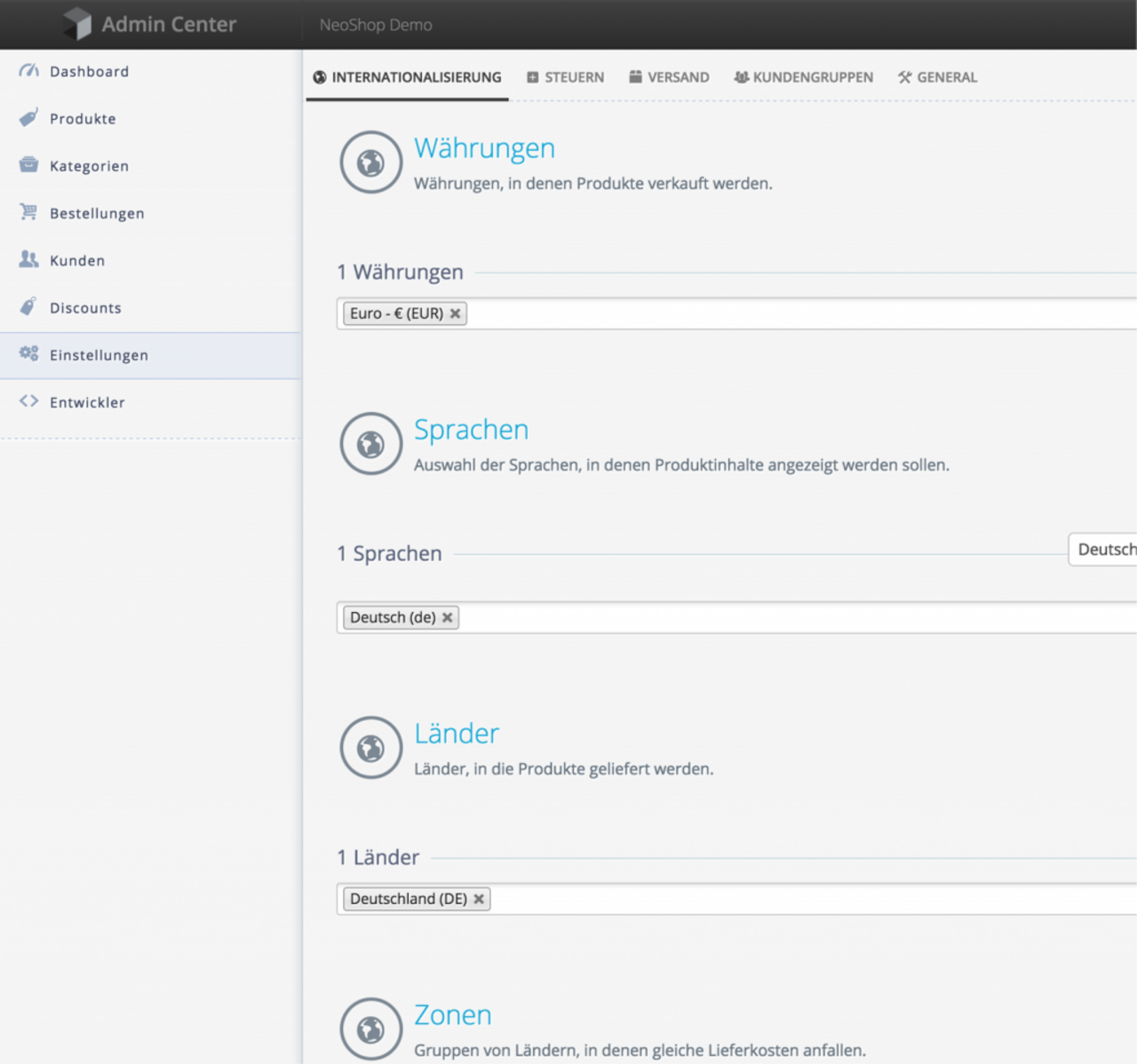
Zunächst legt man dafür in der Admin-Oberfläche von commercetools die gewünschten Settings für Internationalisierung, Steuern und Versand fest.

Sind diese Basis-Einstellungen für den Shop erledigt, kann die Pflege der Produktdaten begonnen werden. Dafür definiert man Produkttypen, auf denen die Produkte später basieren. Im Neofonie Demo-Shop haben wir die Kategorien „Apparel“ und Workshop“ gewählt.

Ein Produkttyp definiert alle Attribute sowie deren Werte, welche ein Produkt ausmachen. Zudem kann festgelegt werden, welche Attribute für die Produktsuche verwendet werden sollen.

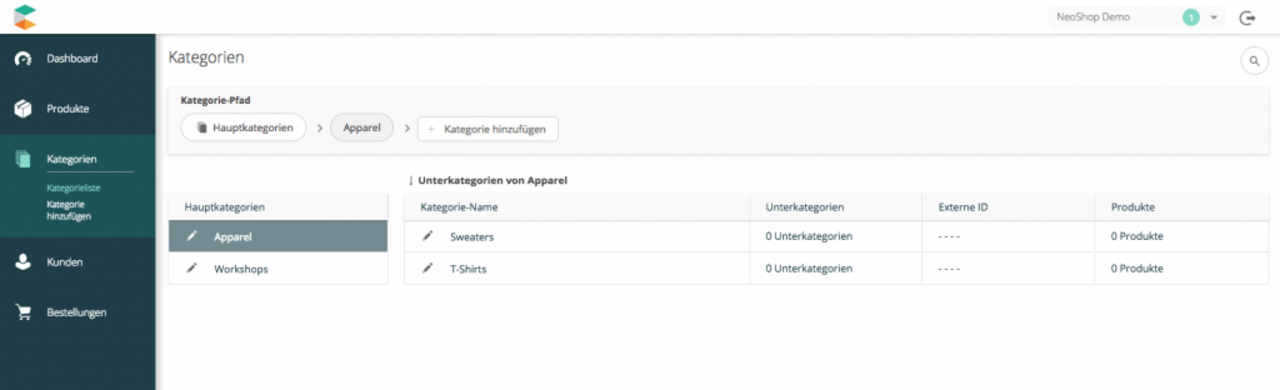
Darüber hinaus kann ein Kategoriebaum angelegt werden, der mit Produkten verknüpft werden kann. Damit ist es möglich, Produkte flexibel zu kategorisieren und Shop-Features über die Kategorisierung zu realisieren.

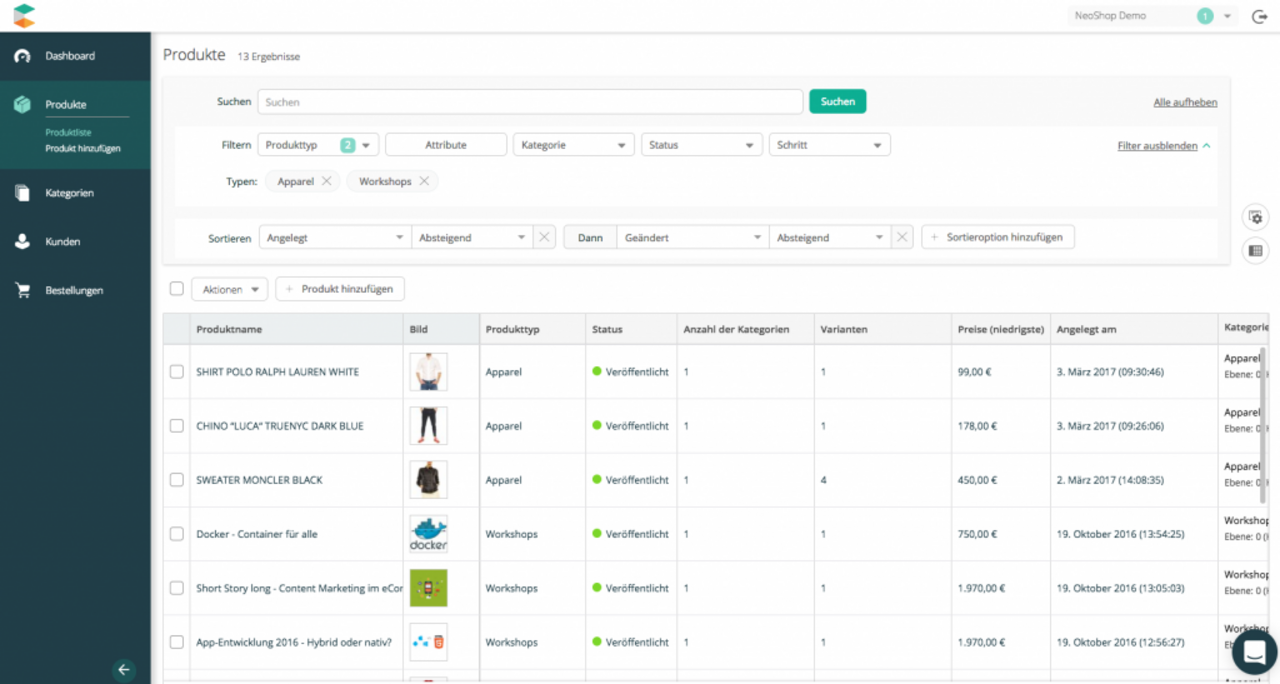
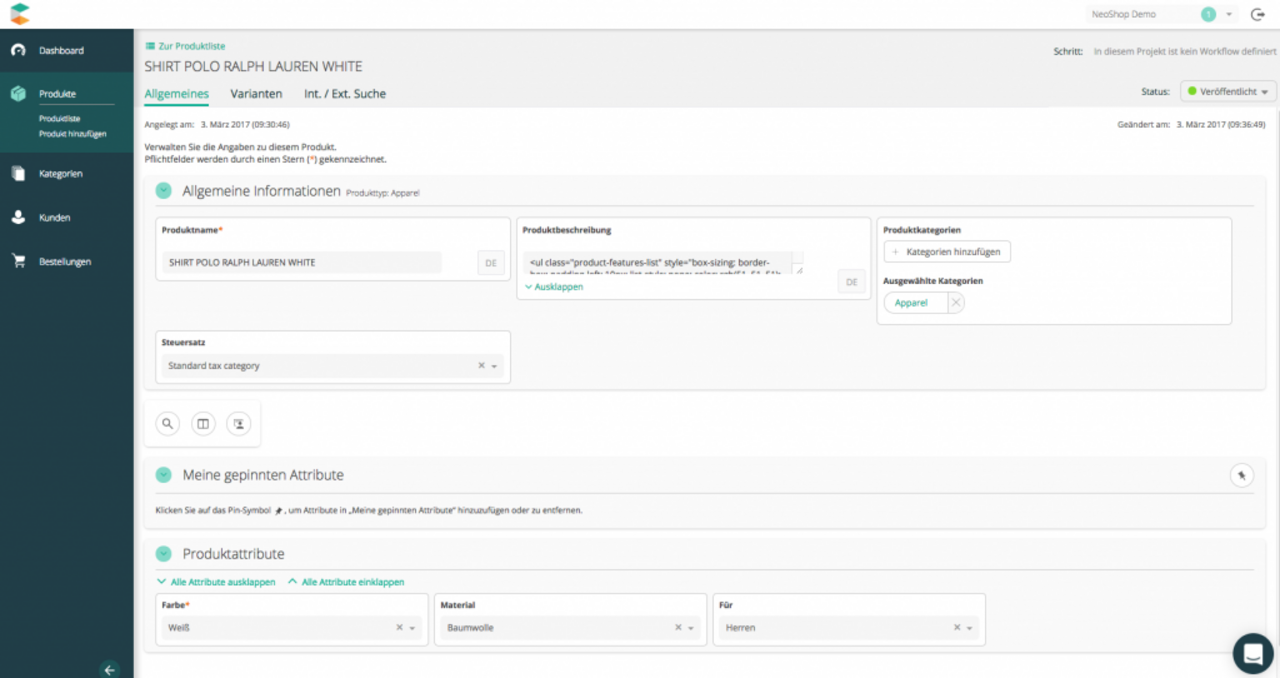
Sobald Produkttypen und -kategorien definiert sind, kann mit der Produktpflege begonnen werden. Diese erfolgt intuitiv im Bereich “Produkte” der Admin-Oberfläche.

Abhängig von den definierten Produkttypen, kann ein Produkt eine oder mehrere Varianten haben. Die erste Variante ist dabei die Mastervariante.
Ist die Produktpflege abgeschlossen, bietet commerctools einen Veröffentlichungsworkflow, mit dem die Produktinhalte explizit über die API verfügbar gemacht werden müssen. Über den gleichen Mechanismus, können Produkte zurückgezogen werden.
Step 5: Store-Front-Entwicklung in Magnolia
Für die Integration der in commercetools gepflegten Produktdaten und -strukturen mit Inhalten aus Magnolia, bieten sich verschiedene Wege an:
Das commercetools connector module bringt bereits Beispiel-Page-Templates für Magnolia mit, die Kern-Shopfunktionalitäten wie Teaser, Produktdetailseite, Nutzerverwaltung, Warenkorb und Checkout-Prozess und die benötigte Business-Logik bereitstellen. Genügen diese Funktionalitäten sowie die Umsetzung im Rahmen der Beispiel-Templates für die geplante Shop-Lösung, so besteht die Aufgabe lediglich darin, die Templates im Frontend anzupassen.
Gehen die Anforderungen an die Shop-Lösung darüber hinaus, kann zudem in eigenen Page-Templates über die commercetools TemplatingFunction (ctfn) auf eine Vielzahl von commercetools-Funktionen zurückgegriffen werden.
Für die Integration von commercetools in Java-basierter Business-Logik bindet das connector Module darüber hinaus das commerceTools SDK ein, mit dem die API vollständig abgebildet ist.
Veröffentlicht am 09. März 2017, aktualisiert am 14. Oktober 2020