Hybris + CMS | Magnolia CMS und SAP Hybris integrieren
Onlineshops können mithilfe von Storytelling die Customer Experience steigern. Doch bislang setzen nur wenige Unternehmen, wie beispielsweise die Bechtle AG auf die Verbindung zwischen Content und Commerce. Die Herausforderungen dafür liegen insbesondere auf der technischen Ebene. Sebastian Haftmann und Benjamin Fiebig von Neofonie erklären, wie Magnolia CMS und SAP Hybris Commerce vertikal integriert werden können.

Kundenerlebnisse schaffen
Für einen erfolgreichen Onlineshop steht die Customer Experience im Vordergrund und ist wichtiger denn je: Der Shop-Besucher möchte emotional abgeholt werden, er möchte alles über das Produkt erfahren, sei es die geografische Herkunft, die einzelnen Bestandteile oder die Hintergrundgeschichte, bzw. die Vision des Gründers, warum und wie die Ware entwickelt wurde. Vor allem im B2C-Geschäft sehnen sich die Konsumenten nach Geschichten und nur so können Unternehmen Wettbewerbsvorteile zielführend ausreizen. Das Konsumerlebnis ist entscheidend und maßgeblich von der Bildhaftigkeit beeinflusst. Mittlerweile möchte der Kunde multimedial Produkte sehen und erleben. Bilder und Videos waren der Anfang, Virtual Reality und Augmented Reality sind die neuesten technischen Kniffe, um den Kunden in eine bunte Produktwelt eintauchen zu lassen.
Auch das vermeintlich starre B2B-Geschäft kann via Storytelling mit emotionalen visuellen Inhalten aufgefrischt werden und das Kauferlebnis über diesen Weg verbessern. Doch bislang setzen nur wenig Unternehmen auf die Verbindung zwischen Content und Commerce. Die Hürden liegen oftmals in den technischen Gegebenheiten. Oft reichen die CMS-Fähigkeiten eines Shopsystems nicht aus, um eine echte Customer Experience bieten zu können. Des Weiteren erweist sich die Implementierung mithilfe der shopeigenen CMS-Funktionalitäten häufig als aufwändig und unflexibel.
Vor diesem Hintergrund ist es sinnvoll, für eine konvergente Shop-Lösung die E-Commerce-Fähigkeiten des Shopsystems mit den Content-Fähigkeiten eines leistungsfähigen CMS zu integrieren.
Vorteile einer vertikalen Integration
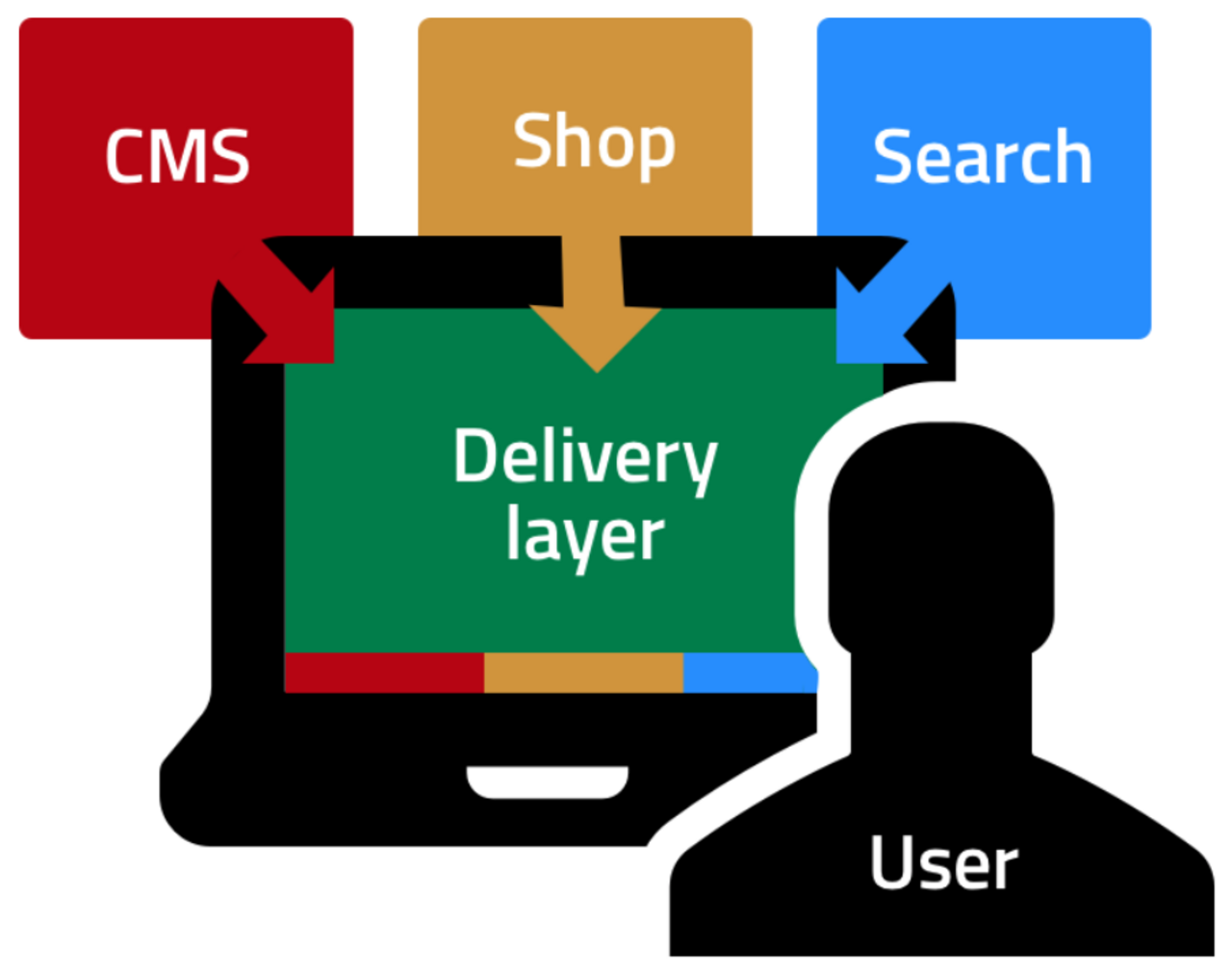
Meist werden Shopsysteme durch eine softwaretechnisch horizontale Integration mittels Export/Import und Nachbildung von Datenstrukturen des Product Information Management (PIM) im CMS erweitert. Bei späteren Änderungen im E-Commerce-System müssen diese dann häufig im CMS “nachgezogen” werden. Um dies zu vermeiden und um eine größere Unabhängigkeit und Flexibilität zu erreichen, bieten sich moderne vertikale Architekturen an. E-Commerce-Größen wie Amazon, Otto und Zalando vertrauen bei ihren komplexen Onlineshops auf einen vertikalen Systemschnitt. Dabei werden voneinander entkoppelte Systeme, die eigenständige Funktionen erfüllen, zu einer User Experience zusammengeführt.
Insgesamt lässt sich eine höhere Unabhängigkeit und Flexibilität realisieren.
Erweiterbarkeit: Neue Aspekte einer E-Commerce-Lösung (z.B. Zahlungsabwicklung, Tracking etc.) können als eigene Vertikale unabhängig entwickelt werden und über REST-Schnittstellen und dazugehörige Entwicklungstools (Mocks etc.) modular und agil integriert werden.
Anpassbarkeit: Änderungen am Produktdatenmodell (z.B. neue Typen, Attribute) auf der einen Seite sowie Frontend-Makeover wie bei dem Layout und Styling der Produktdarstellung auf der anderen Seite, können allein durch Entwicklung an einer Vertikalen realisiert werden. Anpassungen am Gesamtsystem lassen sich aufgrund der weitgehenden technischen Entkoppelung der Vertikalen schneller und risikoärmer realisieren.
Flexibilität: Aufgrund der Entkoppelung der Vertikalen und ihrer Integration mittels gängiger Standards kann für jede Vertikale die geeignete Technologie und Vorgehensweise gewählt werden. Die starke Modularität des Gesamtsystems vereinfacht Make or Buy-Entscheidungen und reduziert die Wahrscheinlichkeit von Vendor Lock-Ins. Im Zusammenspiel mit dem Aspekt der hohen Anpassbarkeit des Systems lassen sich technologische Entscheidung auch zu einem späteren Zeitpunkt im Lebenszyklus des Gesamtsystems treffen bzw. revidieren.
Personalisierung: Mithilfe des Kundentrackings können Sie individuellen Content und Produktangebote ausspielen, die auf die Bedürfnisse Ihrer Kunden maßgeschneidert sind. Somit schaffen Sie individuelle Kundenerlebnisse und geben dem Kunden höhere Anreize zum Konvertieren!
Konsistenz: Mit der Integration zwischen einem CMS und Shop-System bieten Sie dem Kunden konsistente Informationen über Ihre Produkte und angebotenen Content.
Containerisierung mit Docker
Um vertikale Services in der Entwicklung, aber auch im Betrieb gerade mit wachsender Komplexität effizient handhaben zu können, empfiehlt sich das Setup einer Container-gestützten Infrastruktur. Die derzeit beliebte Container-Technologie Docker stellt hierfür ein vielseitiges und flexibles Toolset bereit, das zum einen eine enge Verzahnung von Entwicklung und Betrieb, und zum anderen einen hohen Grad an Automatisierung verschiedener beteiligter Prozesse ermöglicht.
Für den vertikalen Ansatz werden alle Vertikalen des Gesamtsystems “dockerisiert”, d.h. in einem oder mehreren Docker-Containern bereitgestellt. Die Dockerisierung ermöglicht, dass jede Anwendung eine eigene und fest definierte Laufzeitumgebung unabhängig von der Deployment-Umgebung besitzt. Die Dockerisierung der monolithischen Architekturen Magnolia und Hybris erlaubt es zudem, beide Anwendungen als Services in einer verteilten Microservice-Architektur einzusetzen. Die einzelnen Vertikalen-Anwendungen werden dafür mit Docker Compose technisch zum Gesamtsystem integriert. Diese Vorgehensweise, aber auch der Inhalt aller Docker-Container ist in allen Entwicklungsschritten identisch. Somit kann unter “Live”-Bedingungen entwickelt und getestet werden.
Ein weiterer Vorteil von Docker ist das schnelle Setup von automatisierten Infrastrukturprozessen mit bestehenden Tools. Continuous Integration und Deployment auf eine Staging- oder Production-Umgebung erfolgt z.B. mithilfe von GoCD automatisiert. Für alle Komponenten können Build- und Deployment-Pipelines vorgesehen werden, die per commit hook auf dem Masterbranch der jeweiligen Komponenten oder manuell ausgelöst werden. Damit werden agile Vorgehen bei der Softwareentwicklung optimal unterstützt.

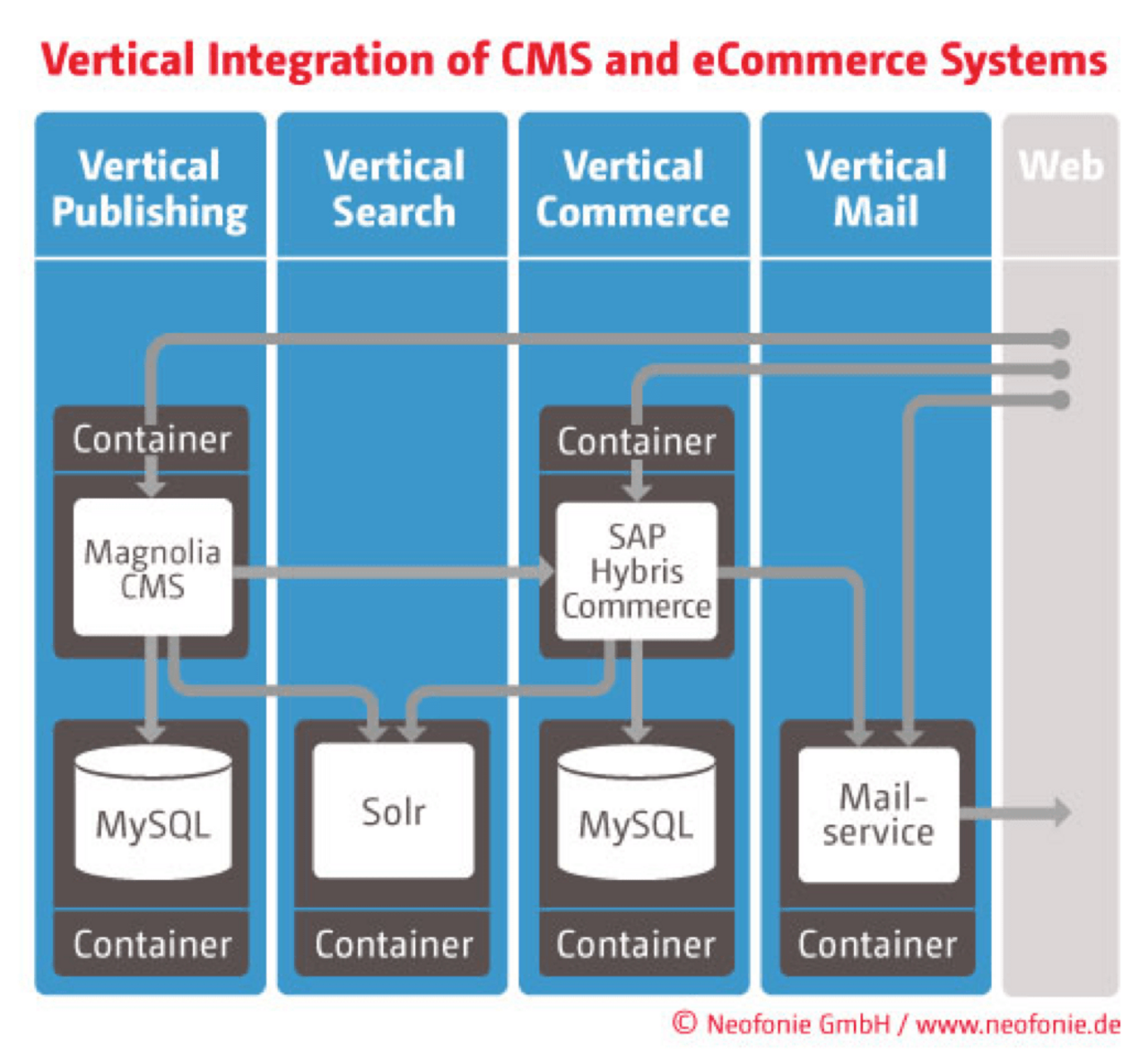
Vertikale Integration am Beispiel einer B2B-Plattform
Die Bechtle AG ist ein führendes IT-Handelsunternehmen in Europa und hat auf ihrer neuen Website alle Informationen zum Unternehmen sowie alle Dienstleistungen und Produkte auf einer Seite vereint. Die zuvor getrennten Webseiten, Shop und Unternehmenswebsite, wurden hierzu zu einer nahtlosen Plattform vereint. Die Basis bildet eine vertikale IT-Systemstruktur, bei der das CMS Magnolia und das Shopsystem SAP Hybris ineinander integriert wurden.

Dazu musste zunächst das Gesamtsystem in Vertikale gemäß identifizierter Fachlichkeiten aufgeteilt werden. Jede Vertikale stellt eine unabhängige Anwendung dar, die ihr eigenes Frontend (sofern notwendig) und ihre eigene Datenhaltung besitzt. Der Datenaustausch zwecks Integration findet über REST-Schnittstellen statt.
Die Vertikale “Publishing” mit Magnolia CMS als Kern stellt den Web-Content (Bühnen, Impressum, AGB etc.) des Shops zur Verfügung. Gleichzeitig wird das Frontend für die Auslieferung des Shops integriert. Layout und Styling sowie die Informationsstruktur der Shop-Website sind an dieser Stelle definiert. Fachlich zuständig für diese Vertikale ist in der Realität meist ein Web-Publishing-Team.
In der Vertikale “Commerce” mit Hybris findet das Product-Content-Management statt. In Hybris wird das Produktdatenmodell, Produktkatalog samt Produktattributen und die Produktmedien gepflegt. Darüber hinaus stellt Hybris Verfügbarkeits-, Warenkorb- und Checkout-Funktionalitäten bereit. Kommerziell relevante Daten wie Produkt-, Preis- und Nutzerdaten fließen dabei aus vorgelagerten CRM- bzw. ERP-Systemen in Hybris ein.
Weitere Shop-Funktionalitäten außerhalb der beiden Kern-Fachlichkeiten, wie z.B. eine Produktsuche oder ein Mail-Service für das Handling von E-Mail-Kommunikation des Shops lassen sich über weitere Vertikalen realisieren.
Ein Anwendungsbeispiel für eine lose technische Koppelung verschiedener Fachlichkeiten ist die redaktionelle Bestückung von Produkt-Teasern. Im Redaktionssystem von Magnolia, also in der Zuständigkeit der Vertikale “Publishing”, können auf einer beliebigen Shop-Seite Produkt-Teaser platziert werden. Dabei legt das Web-Publishing-Team fest, wie viele Produkt-Teaser angezeigt und welche Produkte jeweils angeteasert werden sollen. Letzteres kann für jeden Produkt-Teaser in einem zweistufigen Auswahldialog festgelegt werden. Die Auswahlfelder für Produktkategorie und Produkt im Dialog werden zur Laufzeit über REST/JSON bei Hybris abgefragt. Damit wird gewährleistet, dass das Web-Publishing-Team immer auf dem aktuellen Produktdatenstand arbeiten kann, ohne auf Zulieferungen (z.B. Produktdatenimporte von Hybris in Magnolia) der Vertikale “Commerce” warten zu müssen. Nach erfolgter Auswahl im Dialog wird die entsprechende Produkt-ID persistiert. Bei Abruf der Seite liefert die Vertikale “Commerce” dann die fertige Produktkachel zu der Produkt-ID.
Integration von SAP Hybris Commerce in Magnolia CMS
Die beiden Vertikalen „Commerce“ und „Publishing“ mussten nun auch funktional miteinander integriert werden. Technisch geschieht dies folgendermaßen: Produktinhalte inklusive Produktmedien werden vom Produktmanagement in Hybris, also der Vertikalen „Commerce“, verwaltet. Auch Warenkorbfunktionalität und Order-Management liegen in der fachlichen Zuständigkeit dieser Vertikalen. Um die genannten Funktionen für andere Services bereitzustellen, können in Hybris für Shop-Funktionalitäten wie Produkt-Teaser, Produktdetailseiten und Warenkorb- sowie Checkout-Seite REST-Schnittstellen implementiert werden, welche semantisches (ungestyltes) HTML zurückgeben – wenn man so will, als Frontend der Vertikale „Commerce“. Dieses HTML wird von Magnolia beim Rendern der jeweiligen Seite in einen generischen Rahmen aus Header und Footer integriert und dabei mit einem Styling gemäß Shop-Design versehen. Die Inhalte und Funktionalitäten aus der Vertikalen „Commerce“ können dabei auf einer Seite beliebig mit redaktionellen Inhalten aus Magnolia kombiniert werden.
Der Vorteil der Integration von semantischem HTML besteht darin, dass Magnolia bezüglich der von Hybris gelieferten Ressourcen komplett agnostisch ist. Die Vertikale „Commerce“ allein bestimmt den Inhalt und die Struktur der Produktinhalte und „Commerce“-Funktionen ohne technische Abhängigkeiten zur Vertikalen „Publishing“. Änderungen an den Attributen einer Produktkategorie oder Reihenfolge deren Darstellung können in Hybris realisiert und ausgerollt werden, ohne dass Magnolia involviert ist. Neben dieser visuellen REST-Integration mittels HTML als Datenformat, werden weitere klassische Shop-Funktionalitäten als reiner Datenaustausch per REST/JSON-Integration realisiert. Dazu gehören Shop-Funktionen wie beispielsweise der „In den Warenkorb legen“-Button, der Abruf der Anzahl von Produkten im Warenkorb für die Darstellung in der Navigation und das Ändern der Produktmenge im Warenkorb. Hier wird Hybris jeweils per AJAX direkt aus dem Frontend angefragt. Das Datenaustauschformat ist JSON.
Die Frontend-Integration der verschiedenen Komponenten aus den Vertikalen und damit die Auslieferung der fertigen Seite übernimmt die Vertikale “Publishing”.
Veröffentlichung am 28. März 2018, aktualisiert am 12. Oktober 2020