Was sich hinter Headless CMS verbirgt
Das Konzept eines Headless CMS ist nicht neu, aber es wird immer wichtiger für Unternehmen – vor allem bei Marketeers, Entwicklern und Business Developern. Warum und was dahinter steckt, stellt Jan Schulte, Head of Group Consulting bei Magnolia in diesem Gastbeitrag vor.
Statistische Prognosen gingen davon aus, dass bis 2020 rund 30 Milliarden IoT-Geräte in Betrieb sein werden. Bis 2025 wird sich diese Zahl mehr als verdoppeln und die 75 Milliarden Marke erreichen. Dazu gehören intelligente Lautsprecher, Sensoren, Beacons, Digitale Außenwerbung, Kioske, VR-Headsets und vieles mehr.
Mit dem Vormarsch der IoT-Geräte beginnen Unternehmen zu erkennen, dass traditionelle Content Management Systeme bei der Auslieferung von Inhalten und digitalen Erlebnissen in den kommenden Jahren nicht mehr mithalten werden. Das liegt daran, dass traditionelle CMS-Systeme nicht für die Auslieferung von Inhalten auf Smart Wearables oder Connected Cars gebaut wurden. Diese Aufgabe übernehmen nun Headless Content Management Systeme.
Was ist ein Headless CMS?
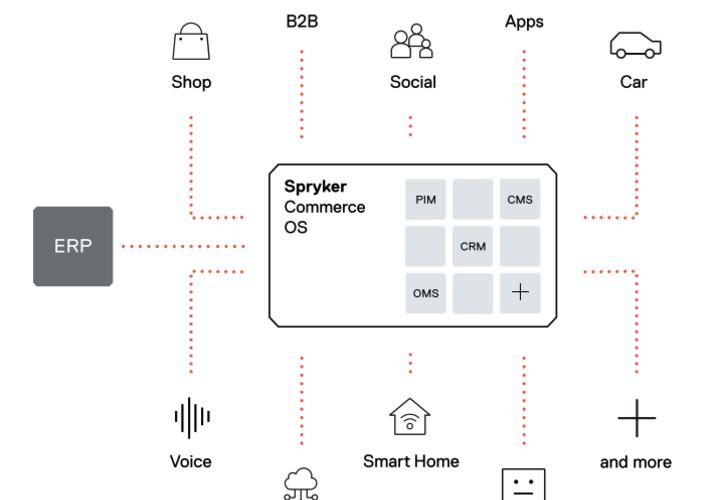
Ein Headless CMS ermöglicht es Unternehmen, Inhalte einmalig zu produzieren und auf jedem Gerät oder Touchpoint auszuspielen. Klassische CMS-Lösungen wie WordPress und Drupal zwingen Unternehmen im Gegensatz dazu aufgrund ihrer starren und einseitigen Architektur ihre Inhalte über Templates zu veröffentlichen und zu präsentieren, die für Webbrowser entwickelt wurden. Obwohl auch diese traditionellen Technologien Inhalte an neue Kanäle senden können – wie zum Beispiel an intelligente Lautsprecher, ist es fair zu sagen, dass sie nie für solche Zwecke entwickelt wurden.
Ein Headless CMS hingegen benötigt keine Templates oder Themes (auch bekannt als „Heads“ oder Frontend-Delivery-Layer) für die darin erstellten Inhalte. Stattdessen werden APIs (Application Programming Interfaces) verwendet, die es ermöglichen, dass zwei Technologien miteinander kommunizieren. So können die vorlagenfreien Inhalte an jedes Gerät auf dem Markt gesendet werden, von Smartwatches bis hin zu Virtual Reality Headsets und viele mehr.
Frontend-Entwickler können für jedes Gerät beliebig viele Vorlagen erstellen, so dass Unternehmen ihre Inhalte und ihre digitalen Omnichannel-Erlebnisse auf neue Kanäle übertragen können.
Das einzige Problem ist, dass ein typisches Headless CMS die Marketeer oft im Regen stehen lässt.
Vorteile des Headless CMS
Bereit für IoT-Gerät & Omnichannel: Ein Headless CMS verwendet APIs, um Inhalte zu verbinden und bereitzustellen, unabhängig vom Kanal. So kann eine Marke problemlos neue Kanäle und IoT-Geräte in ihr vernetztes Omnichannel-Ökosystem aufnehmen.
Keine Vervielfältigung von Inhalten: Mit einem Headless CMS können Marketingspezialisten Inhalte einmal erstellen und für mehrere Kanäle wiederverwenden, wodurch Doppelarbeit vermieden wird.
Verkürzte Markteinführungszeit: Da Inhalte für neue Kanäle nicht dupliziert oder neu eingegeben werden müssen, verkürzt sich die Markteinführungszeit.
Weniger Funktion aufblähen: Typischerweise konzentriert sich ein Headless Content Management System darauf, ein Content Repository und Content Delivery System zu sein, das wenig anderes in Bezug auf Funktionalität und zusätzliche Funktionen bietet.
API-gesteuerte Architektur: APIs ermöglichen es dem CMS nicht nur, mit dem Frontend-Delivery-Layer zu kommunizieren, sie ermöglichen den Datenfluss auch in die andere Richtung. Dadurch können Unternehmen Daten von allen Touchpoints sammeln und für Personalisierungs- oder Marketingzwecke verwenden.
Sicherheit: Headless Content Management Systeme liefern Inhalte in der Regel über ein Content Delivery Network (CDN), anstatt sie direkt aus der Datenbank zu senden. Das minimiert das Risiko eines Distributed Denial-of-Service (DDOS)-Angriffs.
Nachteile eines Headless CMS
Schlechte Usablity für Redakteure: Ohne WYSIWYG-Bearbeitung und Inhaltsvorschau werden Marketingspezialisten und Redakteure es nicht leicht haben, ein Headless CMS allein zu verwenden. Tatsächlich führt das typischerweise zu einer „lost in tabs and cockpits“ Erfahrung, die sowohl frustrierend als auch unproduktiv ist.
Aufblähung durch MarTech Tools: Um eine Content-Erstellung zu ermöglichen, die Marketeer nutzen können, müssen zusätzliche MarTech-Tools entwickelt werden.
Versteckte Kosten: Das Ersetzen eines vollständigen CMS durch ein Headless CMS kann viele Lücken hinterlassen, nicht nur an der MarTech-Front. Das Füllen dieser Lücken kann kostspielig werden.
Ein Headless CMS ist ein hervorragendes Werkzeug für Entwickler, da durch individuelle Programmierleistung, frontend-getriebene Inhalte verwaltet, überall hin gesendet und sogar Daten von Geräten wie Sensoren, erfasst werden können. Was aber reine Headless CMS Systeme nicht leisten, ist es den Marketeers die Funktionen und Tools an die Hand zu geben, an die sie gewöhnt sind.
Was ist ein hybrides Headless CMS?
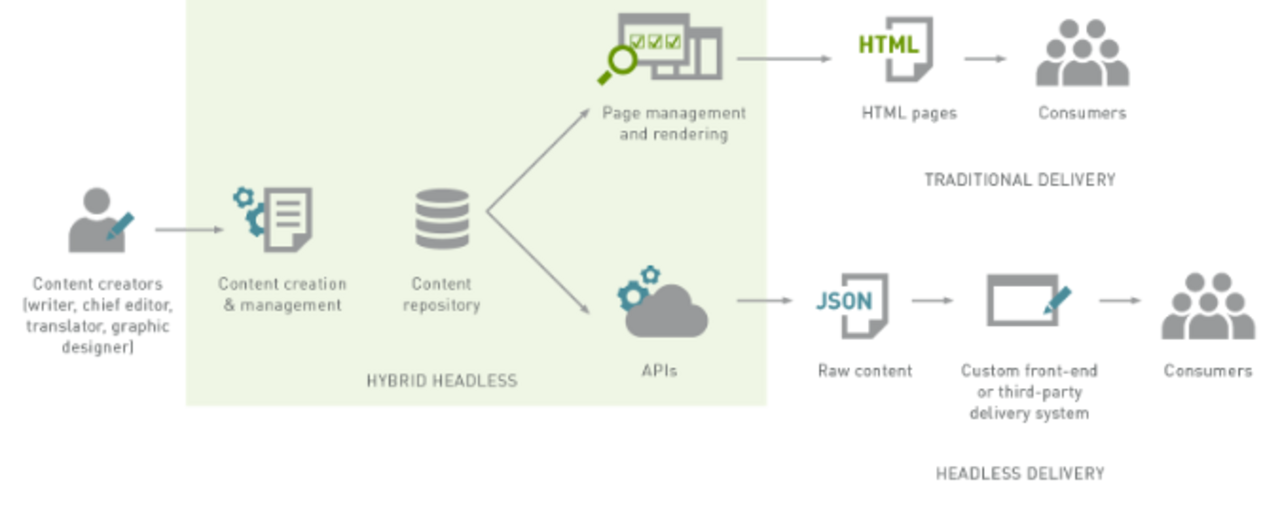
Ein hybrides Headless-CMS verbindet die Headless-Technologie mit den traditionellen, umfassenden CMS-Funktionalitäten und bietet Entwicklern und Marketeers das Beste aus beiden Welten.

Content kann headless erstellt, verteilt, gezogen und neu bereitgestellt werden – und Marketingspezialisten können weiterhin benutzerfreundliche Drag-and-Drop-Schnittstellen nutzen sowie die WYSIWYG-Bearbeitung, die Inhaltsvorschau, die Rechteverwaltung, das Asset-Management und das Workflow-Management.
Hybride Headless CMS Systeme werden auch als entkoppelte CMSs bezeichnet, da sie Inhalte vom Frontend-Delivery-Layer „entkoppeln“, ohne den „Kopf“ vollständig aus der Gleichung zu entfernen, so dass Marketing-Vorlagen und Autorentools weiterhin genutzt werden können.
Vorteile eines hybriden Headless CMS
Ein hybrides Headless CMS bringt also alle Vorteile eines Headless CMS mit sich und hat zusätzliche Vorteile:
Glückliche Marketeers: Mit einem hybriden Headless CMS erhalten Marketingspezialisten WYSIWYG-Bearbeitung, Inhaltsvorschau, Inline-Bearbeitung, Personalisierungstools und alle anderen Funktionen zurück, die sie für die tägliche Arbeit benötigen.
Mehr Raum für Entwickler: Da Marketeers in einer hybriden Umgebung besser gerüstet sind, müssen Entwickler diese nicht mehr unterstützen und es bleibt Zeit für Innovationen.
Nachteile eines hybriden Headless CMS
Lieferantenbindung: Abhängig vom CMS-Anbieter kann es im gewissen Grad zu einer Bindung an den Anbieter kommen, vor allem im Bezug auf die Verwendung von Tools, die vom Anbieter entwickelt wurden. Um dies zu vermeiden, empfehlen wir ein Open Source Hybrid Headless CMS mit vielen bestehenden Integrationen.

Fazit: Reines Headless CMS vs. Hybrid Headless CMS
Ein hybrides Headless-CMS bietet alle Vorteile eines reinen Headless-CMS – ergänzt durch die „Full CMS“-Fähigkeiten und -Funktionen, die Sie in einem traditionellen CMS finden würden. Gleichzeitig umgeht ein Hybridsystem die Probleme, die mit einem reinen Headless CMS verbunden sind.
Reine Headless CMS bieten zum Beispiel keine Funktionen wie Navigation, Sicherheit, Workflows, Zugriffskontrolle, Caching, Kategorisierung und Link-Management, da diese Funktionen entfernt wurden. Unternehmen müssen daher oft viel Zeit und Geld für das Schreiben, Integrieren und Pflegen dieser Funktionen ausgeben, um diese wieder herzustellen.
Hinzu kommen die oben genannten Einschränkungen, die ein Headless CMS für Marketing- und Business-Anwender mit sich bringen. Dazu gehören keine WYSIWYG-Bearbeitung, keine Inhaltsvorschau, keine Workflows und kein Rechtemanagement. Zudem sind die Personalisierungsfunktionen in einer reinen Headless-Umgebung nicht immer auf dem neuesten Stand, da Sie den Inhalt vollständig von der Bereitstellungsebene trennen. Das bedeutet, dass eine vollständige Personalisierungs-Engine neu geschrieben werden muss.
Vor diesem Hintergrund ist der hybride Ansatz die ideale Lösung, wenn ein Projekt die volle CMS-Funktionalität und einen tiefen REST-API-Zugang erfordert. Um es kurz zu machen: ein hybrides Headless-CMS kombiniert die Bereitstellung von Headless Inhalten mit voller CMS-Funktionalität und ist ideal für Marketeer, Entwickler als auch Endanwender, die eine Nutzung über eine Vielzahl von Kanälen und Geräten wünschen. Eine hybrides Headless CMS ist die perfekte Lösung für Marken, die ein omnichannel Kundenerlebnis bieten und für die anstehende Welle der IoT-Geräte gewappnet sein wollen.
Die folgende Tabelle veranschaulicht noch einmal die wesentlichen Unterschiede zwischen einem reinen Headless CMS und einem Hybrid Headless CMS.
Das Hybrid Headless CMS von Magnolia
Viele digitale Vorreiter haben die Vor- und Nachteile von Headless-CMS-Lösungen abgewogen und sich bei der Erstellung ihres Online-Auftritts für eine Headless-Architektur entschieden.
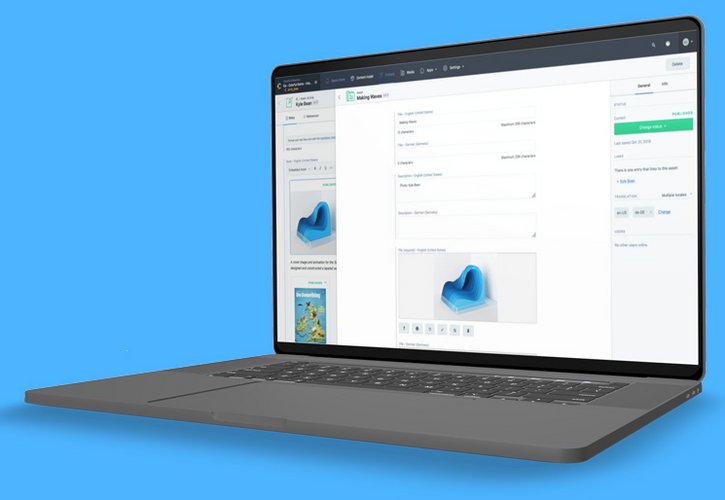
Mit dem Content Management System Magnolia sind Unternehmen in der Lage, ein hybrides Headless CMS mit automatisiertem Content Tagging und einer Machine Learning gestützten Suche zu nutzen und beliebige Funktionen zu integrieren. Zudem können Redakteure ihre Inhalte einfach für mehrere Touchpoints mit der innovativen Stories-App erstellen. Dieser benutzerdefinierte Inhaltseditor ermöglicht es Autoren, schnell und flexible Inhalte in Magnolia zu erstellen und zu veröffentlichen.
Als zertifizierte Magnolia CMS Agentur setzen wir Magnolia Projekte mit viel Erfahrung um.
Veröffentlichung am 17. Juli 2019, aktualisiert am 14. Oktober 2020
Bildquelle: unsplash, Ben Berwers